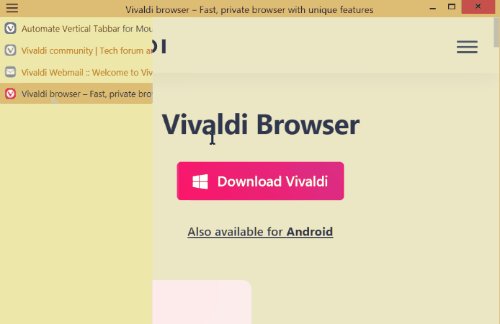
Sidebar open/close on hover
Clarification:
the sidebar will only show if your mouse pointer is touching the edge of the browser,
and will automatically hide when the mouse pointer is no longer on the side bar,
Ik the functionality to hide it is there but navigating between tabs with hotkeys in-between is slow and tedious, so I'd be highly appreciated if this is considered
Thanks in advance,
Koa.

Hi,
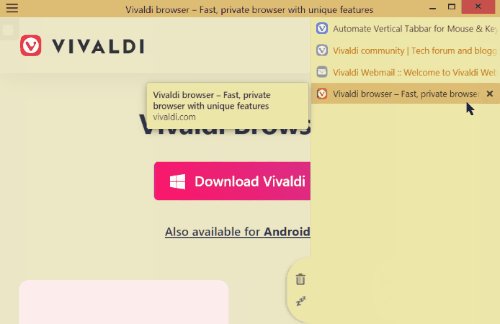
Hers is a similar example, just hide the tabs completely
- Edited
In certain conditions, I would like the tab sidebar to automatically hide. This is somewhat of a natural extension of hiding the vertical tab bar in popup windows.
(Related, but independent: Vertical tab setting on a per-window basis — however this does also handle some of the cases mentioned there, and was addressed specifically by Thor's comment as well.)
What are the relevant factors?
- Window width — The sidebar is most inconvenient when the window is less than a certain width. For my personal use, this occurs when the window is taking up less than 2/3 of my screen (about 1000 pixels).
- Number of tabs — There's not really any need to show the sidebar if there's only one tab! and possibly not until there's more than two, or three, or five.
Options for implementation:
- Full auto — As I imagine it, this could be a third option next to "On Top" and "On the Side", called "Auto", which would toggle automatically based on the above factors. It would be simple, but would require arbitrarily deciding the cutoff point for each.
- Two toggles — Below the "Show Tabs" option, a label, "Automatically toggle based on:" with two checkboxes: "Window width" and "Number of tabs"
- Power user — As option 2, but additionally have a dropdown menu for each: "Hide sidebar when window is narrower than [width]" and "Hide sidebar when window contains fewer than [#] tabs"
(Additionally, should width be specified as an absolute width, or a % of screen width?)
Brief Summary
<What does your feature entail? What is it for? How will it affect existing workflows or user experience?>
Details:
<What are the exact ways that you see a user using your proposed feature? Please go into as much detail as possible, and provide examples of how other browsers/apps implement this feature, if applicable. If your feature suggestion adds on to an existing feature, how would it work into it to extend its usefulness?>
Image/Video:
<Copy/paste or drag and drop to upload images or videos (up to 20MB)>
I would really like sidepanel has autohide function but when hover with mouse pointer it shows again
I forgot to mention I wish it could autohide and show not in full screen
- Edited
Make sidebar appear and disappear automatically
So the issues with a lot of these implementations of auto-showing tabs is that they auto expand on hover. Hover expansions are generally not advisable according to the HIG.
I had a suggestion here that the sidebar, if in its super-minimised state (only showing the favicon), the sidebar could expand if the user scrolls.
Copied from the discord:
i think that the reason why its generally not advisable to have automatically expanding items is because a hover isn’t an intentional action, aka a decision that has been made by the user.
What i’m thinking is that scrolling is a conscious and deliberate action. If the user scrolls on the vertical sidebar, they’re likely searching for a tab and expanding it when they do could be a good idea.
then to minimise it again the user would move the cursor away, since minimizing it when the scroll ends probably isn’t the best idea, especially for mouse users when you can’t tell if they’ve paused scrolling or ended scrolling.
Vlad just came here to add that this feature ("auto show/hide vertical tabs on mouse/pointer hover" -- exactly like the MacOS dock) is still very much desired by at least one devoted user/fan...
Vertical tab-centric UI -- for whatever reason -- is increasingly being perceived as a key identifying characteristic of the so-called "modern"/"paradigm-shifting"/"standards-reimagining"/etc it-browser (i.e. Arc, Beam, SigmaOS, Stackbrowser... strangely enough, some aspects of Edge).
Slick vertical tabs signal to browser refugees that their latest download has the potential to be their new, 2023-approved daily driver. But many browser refugees -- especially those confined to 13-15 inch screens like myself -- simply can't tolerate the loss in content real estate of static vert tabs, or the hassle of clicking a button/pressing a key to get that real estate back (or, conversely, to get our slick vert tabs back).
Vert tabs that auto-show/hide on mouse/pointer hover ensure that a user is able to experience what the great philospher Miley Cyrus once called "the best of both worlds".
I love Orion because it tastefully blends the new/progressive with the time-tested/carefully considered (ex: "extensions? go crazy! Chrome AND FF -- knock yourself out, kid!" + "Safari devs were right that excessive customization/theming is deleterious to the ultimate goal of content taking precedence over the vehicle for experiencing it"). And I think this feature would align perfectly with that most noble vision.
- Edited
Hey Vlad,
Also coming to this thread since it's a feature I use from Arc quite a bit and am looking for something similar to run. I think what we're all asking for is what is currently exclusive to fullscreen mode, where it works bringing in the sidebar when your mouse touches the left side of your screen, similar to how macOS dock works when having hiding auto-hide enabled.
Example browsers doing this well: Arc, SigmaOS.
So the TLDR is; give us how it works in fullscreen while being non-fullscreen.
- If by "native" you mean apps like Safari and Calendar, then no– I don't think there are any native macOS apps that do this
- In Firefox, it is possible to do this.
(In Firefox, the default sidebar does not auto-hide.)- If the user wants an auto-hiding sidebar, they need to create a file called "
userChrome.css" and add it to their~/Library/Application Support/Firefox/Profiles/[user]/chromefolder. - Afterwards if a user wants to undo their modifications, they need to go back to that folder and make changes to the
userChrome.cssfile (or delete the file entirely)
- If the user wants an auto-hiding sidebar, they need to create a file called "
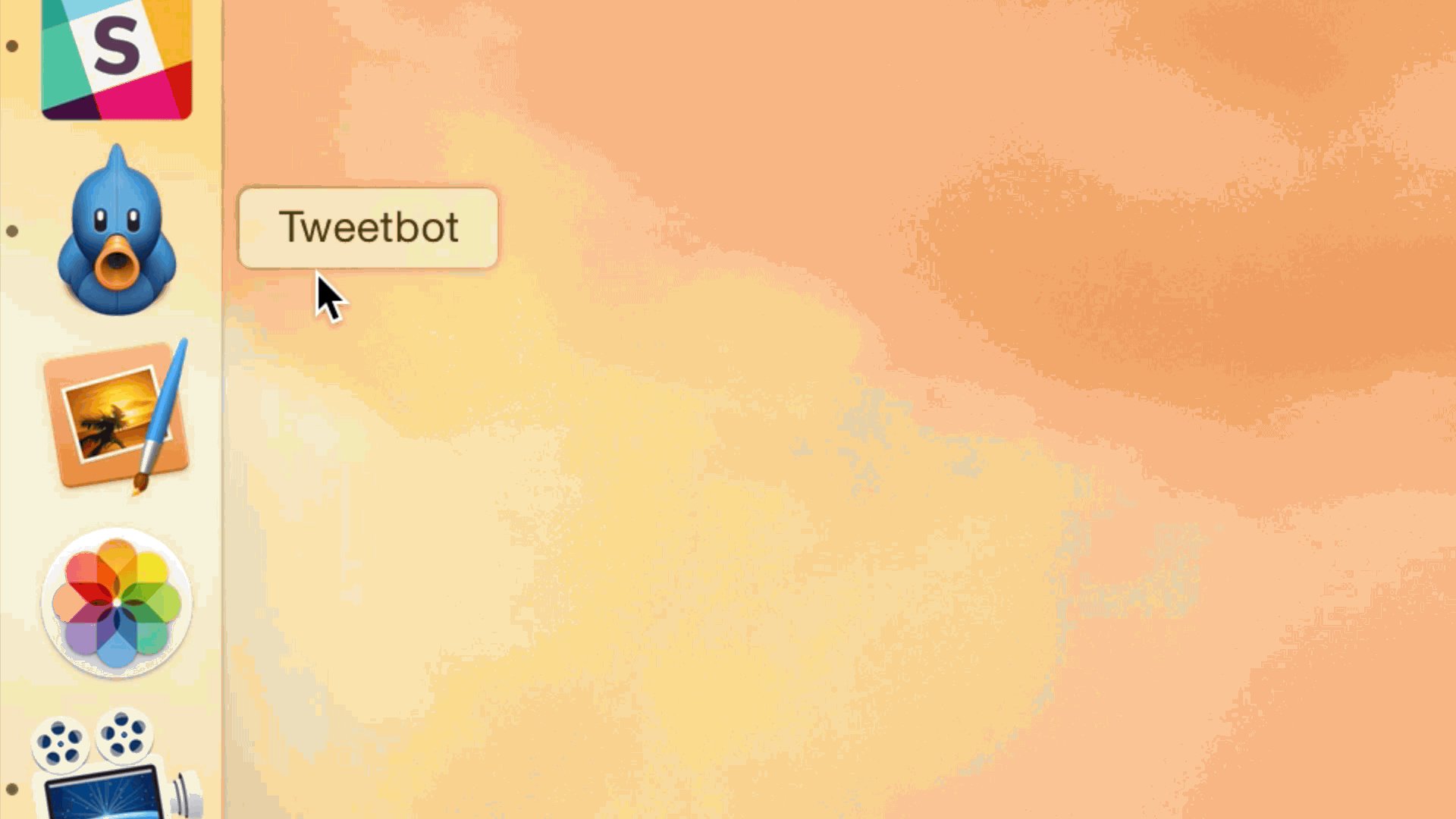
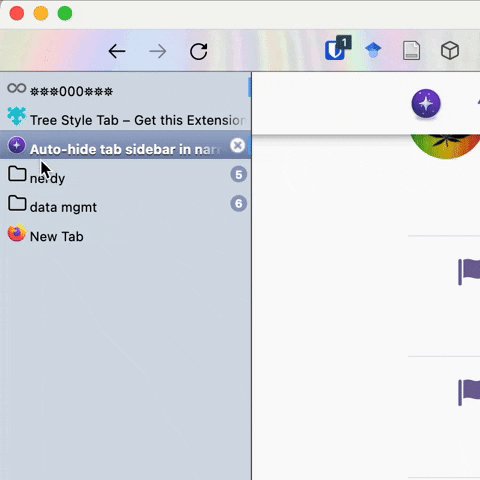
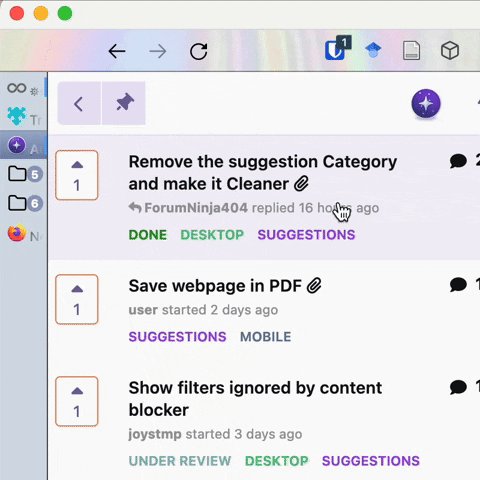
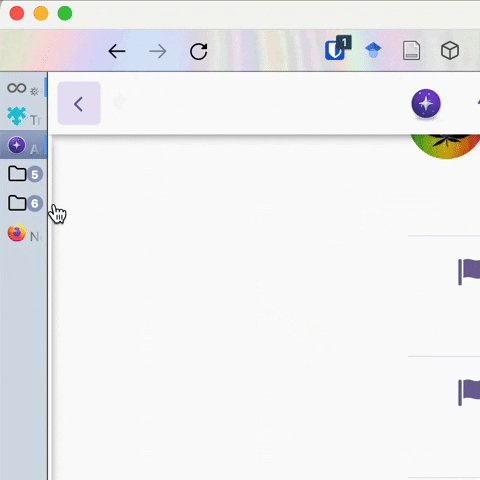
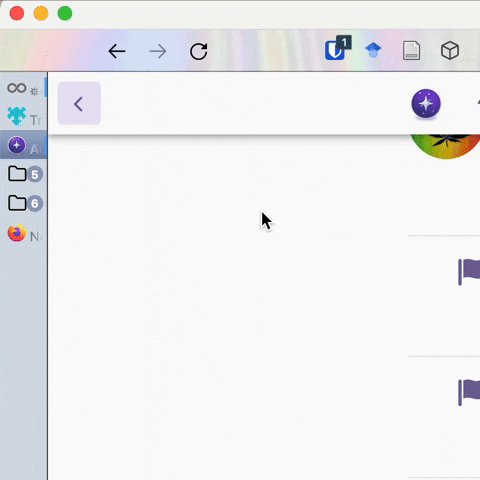
Here is a gif of what that auto-hiding sidebar looks like in Firefox

I don't know if this will be helpful– but here are examples of what people wrote in their userChrome.css files to auto-hide the sidebar. (I copied from these people.)
- GitHub : MrOtherGuy/firefox-csshacks/chrome/autohide_sidebar.css
- Reddit/FirefoxCSS : "Sidebery - Hide/show sidebar when hovering (very useful)"
- Y Combinator thread : "I use TST {Firefox addon Tree Style Tabs} extensively to manage hundreds of tabs, and it is a real joy. FWIW, these are the customizations that made TST much more usable for me"
- GitHub : Timvde/UserChrome-Tweaks/sidebar/auto-hide-sidebar.css
(I hope this is helpful and I'm sorry if I wasn't clear anywhere.)
empyreumata Yes all clear. And yes we are trying to build an app that behaves in a native way and autohiding sidebar is obviously something Apples does not wants apps to do normally (except maybe in fullscreen). But we can always make an exception with enough community demand.