I can quickly think of 2 options to call out custom / divergent settings for the current site:
1. Based on a numbered Website Settings button badge
Separate the custom / divergent settings into "Default" and "This site" (or domain?) headers, but this could be problematic in how much moving around and/or duplication of items (i.e. Extension permissions) would need to exist in both sections.
2. Borrow OmniWeb's solution
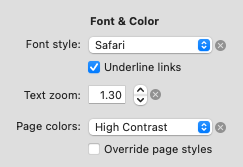
Add a small cancel/reset icon to each setting that deviates from default, such that clicking each allows you to selectively rest to default… and add a master "Reset" button to the Websites panel to return all to default at once.

(1) is more immediately obvious, but might be confusing with options moving around (and have UI implementation issues, e.g. should switching between the sections be animated etc)
(2) is a little less obvious, but you could add tooltips and it's presumably much easier to implement.
In both approaches the numbered badge on the Gear icon gives context to what users see when they open the Website Settings panel, and in particular could help explain the subtler (2) approach.