- Edited
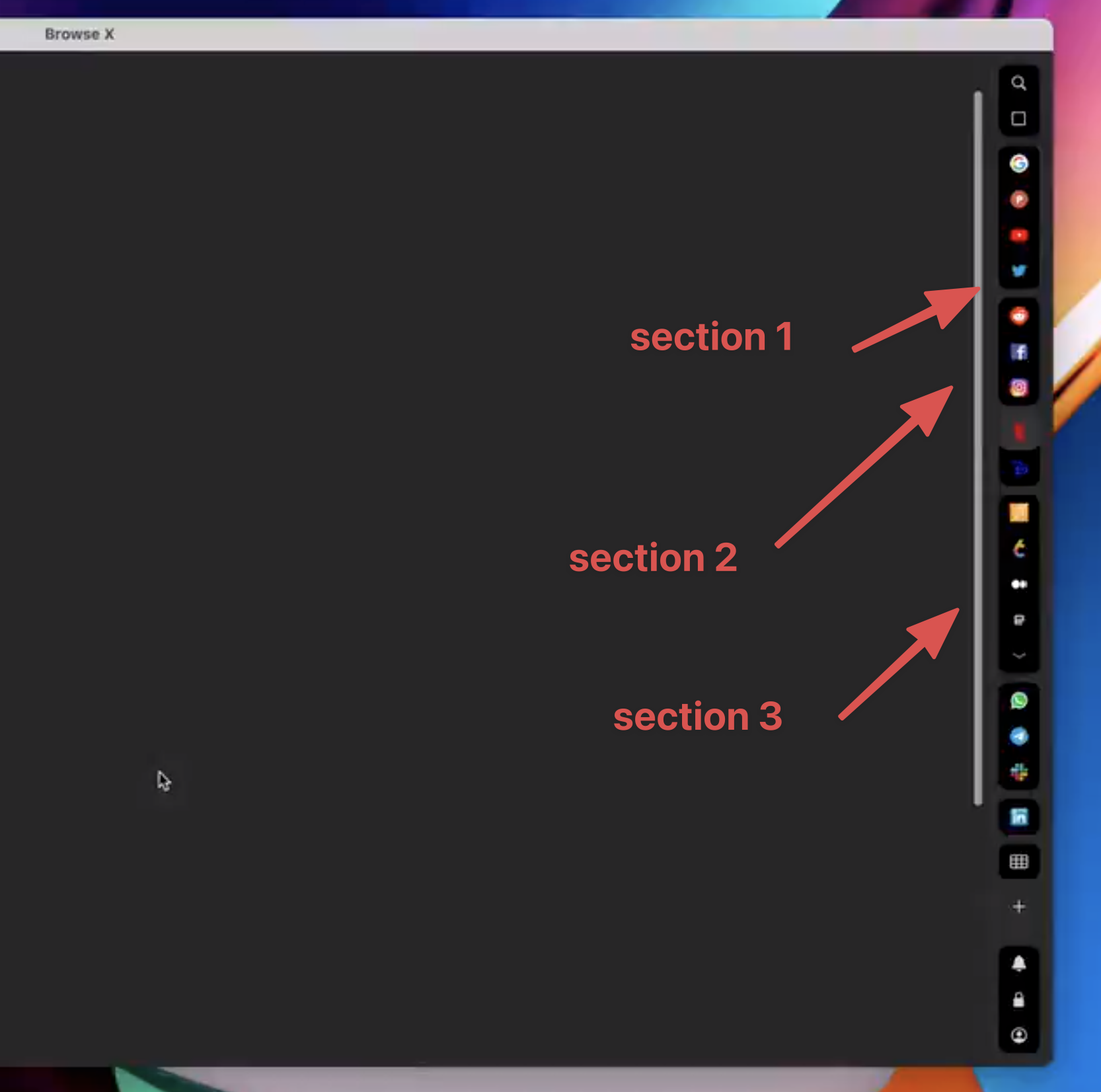
is it possible you can make the vertical tab movable to the right and can we have separate sections/dividers on the vertical space like the picture below
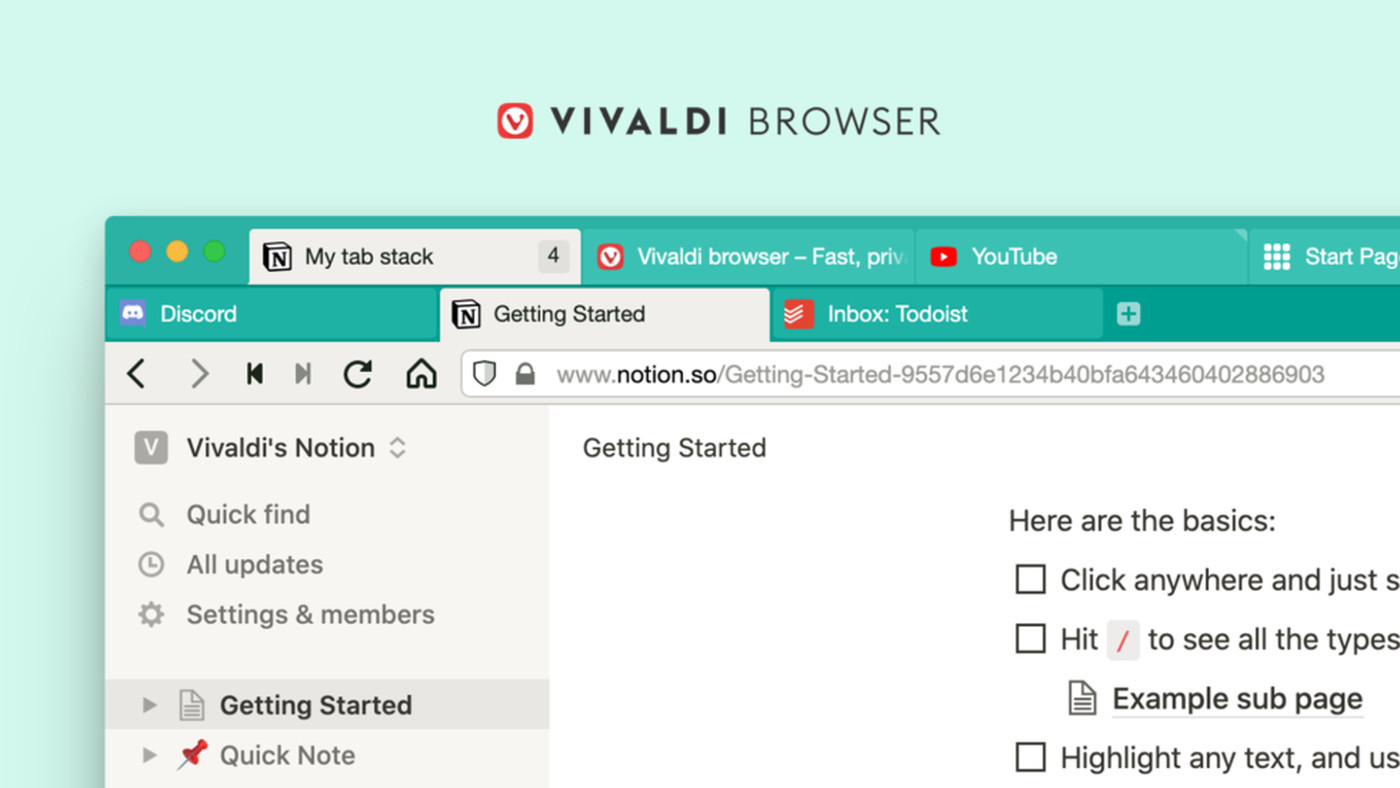
it would be cool if we could have a horizontal bar that is stacked for tabs and the vertical bar for web apps, im, notes etc

here is a picture of stacked tabs

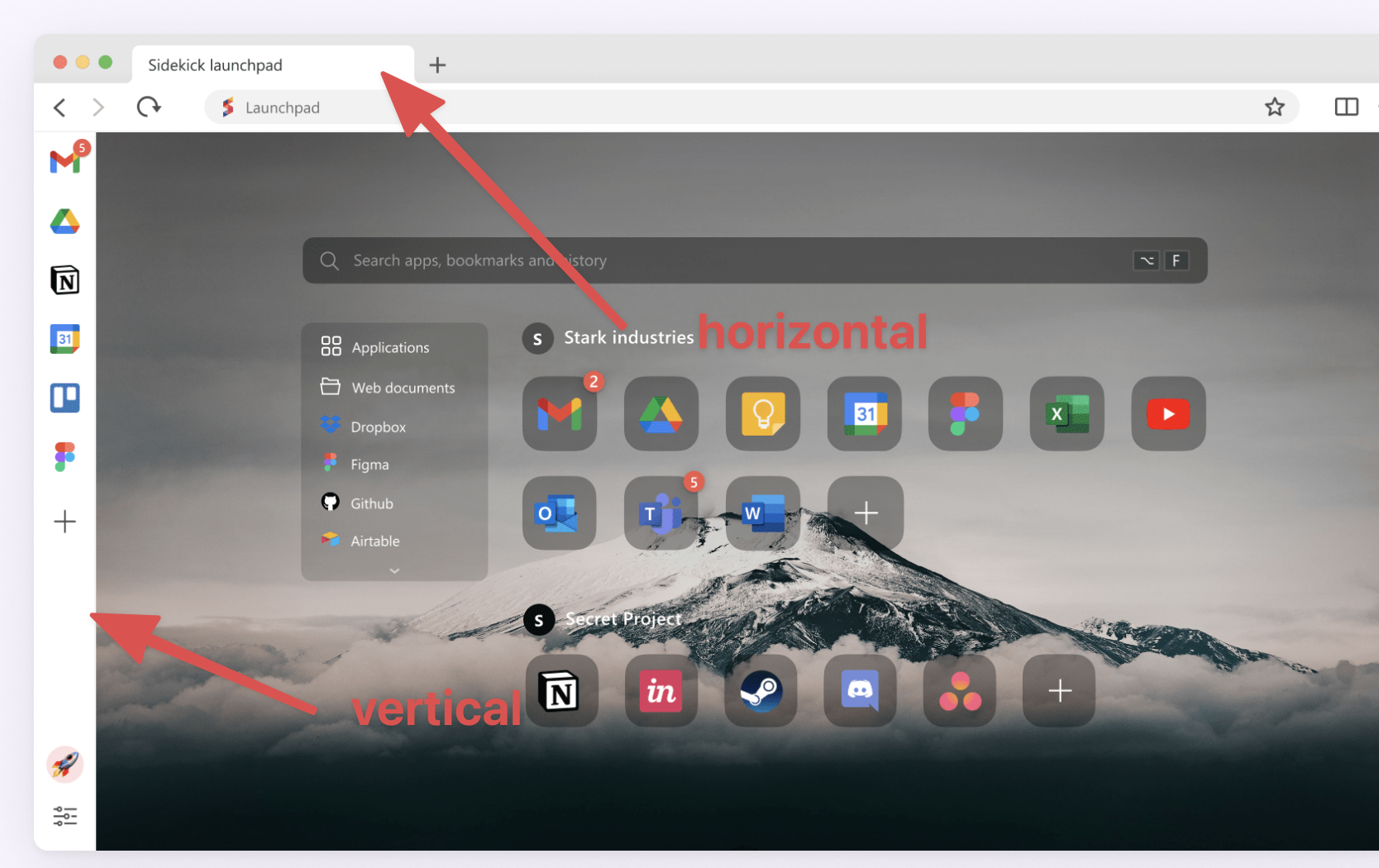
below you can see a browser with horizontal tab and vertical. one for tabs. other for web apps/im/notes