Compact tabs
Given the amount of upvotes and apparent intersest I was hoping for more feedback 
- Edited
Vlad I think that a compact mode in a browser is primarily about tradeoffs. You get more real space to show the actual page, but you need to give up some functionality of the top bar. When only 5 tabs are open, then your proposed solution is the perfect compromise, you get a static, visible URL bar and you can read titles of all your tabs too.
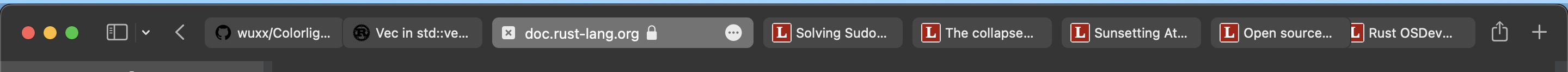
But quite often I have more tabs open. Because many of them have the same base URL, I can't differentiate them just by the icon so I check the setting to always show tab titles. In Safari that gives me 8 visible tabs on my Macbook Air.
I find this good enough. It lets me have a couple of github repos open, some docs and some stackoverflow pages.
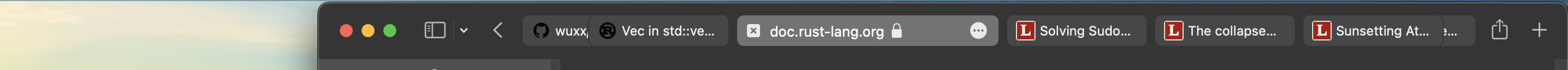
Your proposed solution takes up about over a quarter of that space. I shrunk my Safari window to "simulate" it.
I get at most 6 visible tabs, which would be a serious hit to quckly switching to the tab I need. In return I can see more of the URL of the page of my currently active tab and I have URL bar that doesn't move around.
As per my previous post, I very rarely need to examine the URL past the TLD, so I gain negligible value here. And if my workflow did involve frequent URL viewing or editing, I still wouldn't be able to see the full URL in the bar you proposed for many webpages.
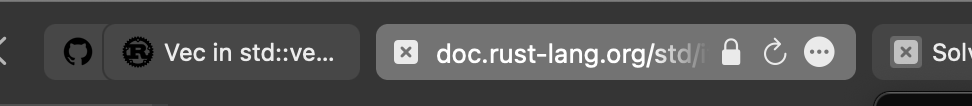
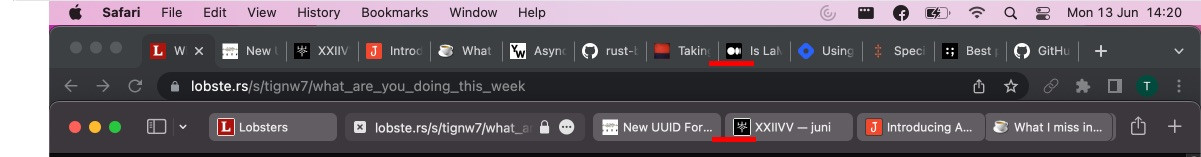
Safari, with its hybrid tab/url, let's me see 24 characters of the URL in this instance:

In your example, the URL shown is 16 characters long and the bar could probably fit twice as many, so 32. A 33% improvement over Safari (also, in your demo, 8 characters, so around a quarter of the URL bar, is taken up by the https://. Seems redundant given I can see the lock icon. Safari does not show it.). The website I'm on right now, https://orionfeedback.org/d/92-compact-tabs/82 is 46 characters, so I couldn't see the number of the reply, which is at the end of the URL, in either case.
The other benefit of your proposed solution is that the URL bar stays in one place as opposed to jiggling all over the tab bar. It's certainly nicer having it be static, but it's really not a big deal for me since I almost never click on it anyway, just CMD+W, CMD+T and enter the URL like that.
So yeah, your proposed solution does look really slick and I'm sure a lot of people would love it, but for me and other people with similar workflows, it makes a much worse tradeoff compared to the Safari 15 implementation when it comes to productivity.
Vlad
Safari 15:
+More tabs visible at once (with their titles)
-Moving URL bar that shows only around 24 characters
Orion proposed implementation:
+Static URL bar that shows around 32 characters
-Fewer tabs visible at once
Being able to quickly switch to the tab I want is important for my workflow, so having around 6 tabs visible instead of 8 is a major con.
Being able to see a URL past the TLD or being able to quickly click on the URL bar is not important to my workflow, so being able to see 33% more of the URL and having the URL bar be fixed in place is only a minor pro.
I hope that's clear enough, but I'd be happy to provide more feedback if needed!
- Edited
Miav Sounds good. Moving URL bar is actually against their own HIG, and address bar should be in fixed location. And in iOS it is always in the same position. Personally I have problems with moving bar as it creates motion sickness feeling. In our proposal the width of address bar and tab bars can be adjustible depending on number of tabs so I think that ultiamtely the solution will be both user friendly and productive.
Hey!
First, responding to your mockups of compact tabs idea - it is definitely objectively better than Safari's solution, for the exact reason you described - addressbar not jumping around.
Second, maybe it is worth spending more time thinking about - why does Orion need compact tabs feature?
If the answer is "because Safari has it" - maybe it is not good enough reason.
If the answer is "to save precious vertical space by having only one top bar, not two", is "compact tab" the only solution? I have another idea, let me post it a bit later today, as a separate crazy feature suggestion :-)
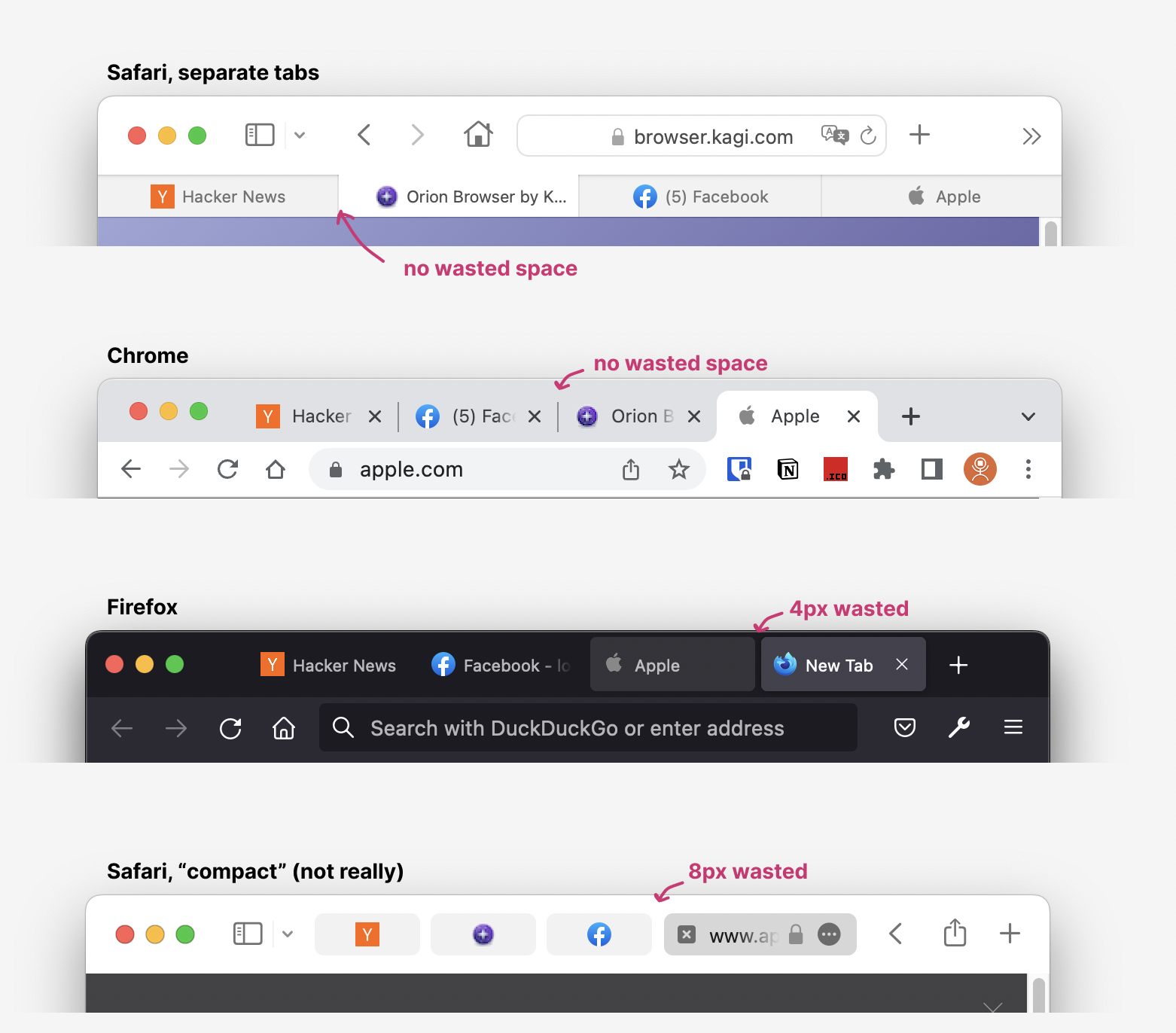
And here is why I think compact tabs are not so compact after all:

vladstudio your idea of "wasted space" seems to come from the spacing between the tabs, from side to side. But it is my understanding that the rest of us, when referring to "wasted space", are meaning from top to bottom. Looking in your screen shots at the top one from Safari, it becomes obvious what is meant when you compare it with the bottom screen shot, also Safari but using compact tabs. You'll observe that Safari with compact tabs is the most "compact" and has the least amount of "wasted space" in comparison to the others, when looking at the top to bottom spacing that is.
Personally, for me, every one of the solutions you screen shot above is a significant improvement from the "hanging tabs" that Safari has (top screen shot). I know that's personal preference and all that.
One of the reasons why I love this "compact tabs" idea is it gives even more canvas to the browser to show content, which is why I'm using the browser in the first place. Use as little space for the UI as is absolutely necessary.
yeah, these are two different kinds of wasted space we are talking about :-)
It is true that in theory, compact tabs interface allows for more screen space for web content - simply because there is now only one interface bar, not two.
The way Safari chose to design compact tabs, unfortunately, gives priority to looks, at cost of productivity. The white space between and inside tabs may look cool, but the number of visible tabs is the direct parameter of most people productivity when working in a browser, and this parameter suffers, especially on smaller screens (I'm typing this from M1 Air, hehe).
Please make sure to take a look at a bold idea I described here, that solves the same problem but different way: https://orionfeedback.org/d/2435-magic-toolbar-that-disappears-on-scrolldown-appears-on-scrollup-or-tab-click/2
compact tabs are not so compact after all
Generally, the objective of compact tabs in this instance is reducing the usage of vertical space, not horizontal. With that being said, Safati's compact tabs do not actually waste any more horizontal space than chrome does, in spite of the gap between the tabs.

Both in case of chrome and safari compact, the actual gap between the titles of adjacent tabs is around 40px on a 16" MBP.
Please make sure to take a look at a bold idea I described here
This is already a feature in both Safari and Orion, under View -> Always Show Toolbar in Full Screen
Vlad
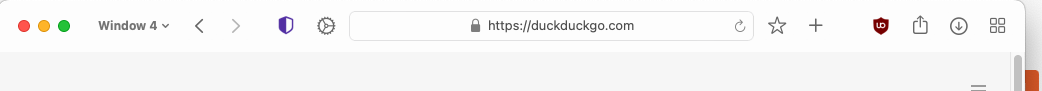
Personally I think this looks cool but something seems very off in the 1 tab view. it doesn't feel natural at all instead the UI for 1 tab should look like it currently does: 
if you have one tab you really want the url to be in the center. There is no point to have the tab and the url input seperate.
actually the more I look at it the more I realize that this mockup looks best with many tabs open, maybe Orion can do it like safari does for tabs < 5 and then to the mock design you showed when there are many tabs
i really like compact tabs on safari, maybe you could make compact view tabs resizable. Even if not please add thi feature. i really like the features and customisability of this browser, more wouldnt hurt. even chrome tabs look better than Safari default tabs. only thing stopping me from switching completely
ajgraves totally agree. I don’t understand the motivation to separate them. In my opinion, it seems more predicated on “browser tradition” as opposed to understanding the idea behind Apple’s change.
I think the philosophy is to think of tabs as the containers for web pages they are, and to put the controls directly on each of them. Not only saving space but reducing the unnecessary bloat of having two separate things.
I mentioned some of this earlier, but I really think this issue is identical to the separation between the search bar and address bar old browsers had. After a while: they realized they could easily be merged.
- Edited
Louis In UX you do not want something that has constant use to jump around the UI. Imagine Reply button in this post being in different position every time you want to use it.
The address bar does not belong to the tab, it is shared among all tabs and belongs to browser toolbar (because you can have only one address visible in the browser at a time). Rendering it inside each tab is unecessary and in the case of Safari purely in the service of design and not the user experience (it is actually doing a disservice to user experience).
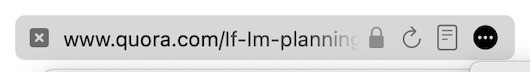
Here is an example of a compact tab in Safari:

I as a user neither know what page I am browsing nor it is comfortable to use all the additional icons. Just because it looked 'prettier' to someone at Apple does not mean it is better for the user.
Address bar is one of the most used UI controls in the browser and keeping it in the same place improves efficency and productiviy of the user.
And here is an opinion from a well known voice in the Apple community:
https://daringfireball.net/2021/10/the_tragedy_of_safari_15_quote_unquote_tabs
- Edited
In UX you do not want something that has constant use to jump around the UI.
I don't think that's always correct. For example:
- the search bar in finder: https://share.cleanshot.com/Xy7bnJ
- the search bar in the mail app: https://share.cleanshot.com/8w0Ply
A tab in safari is not only a static button (like a reply, or tab button in finder) — it's also a search field. Because of this, it's ok to move things around.
Just because it looked 'prettier' to someone at Apple does not mean it is better for the user
You talking to users now, not to the apple engineers, btw. And as a user — I know what's better for me. I switched back to safari because of the "new look for tabs" feature.
And here is an opinion from a well known voice in the Apple community
I will return back your quote: Just because it looked 'awful' to some guy from the internet does not mean it is not better for the user
There is no correct way to do things in UI/UX, it's always a compromise between user expectations and innovations. In UI/UX your only choice is what expectations to fulfill and what innovation to bring.
