@vladstudio
thanks for contributing to the discussion 🙂.
1.
what i was thinking tho is that the address bar only shows URL as standard, so doesnt have to be as wide as on the example. then it would expand when pressed:

Kinda like in your demo
and as i showed further up by eliminating the dead space as you show in 4. the saved space more or less makes up for it compared to Safari. (on a larger screen ofc with many tabs, the more tabs the more space saved)
Further more, if you look at the example i posted to Vlad of minimum tabs size there are space for quite alot of tabs. I would argue you arent using compact mode if you are a Tab extremist anyway
100% agree as mentioned further up. but again. this only IMO applies to "Color mode". as I think this is only an issue regarding how to make it look in color mode. I dont think its intuative that compact mode looks and works differently. it is that a Color mode does tho. (for both normal and compact)
yes
yes
Its unclear to me if on your demo each tab is an address bar? the other tabs arent usable as such but that might be the intention?
As mentioned a couple of times, I really think we should split the issue of how the tabs actually work in compact mode, and how they look in Color mode into two seperate issues. assuming we want to keep the adress bar seperate, which is kinda unclear to me now hehe
So that normal compact tabs looks and works the the same way in normal compact mode as they do in normal browsing.
Then in my opinion there should be a color mode that is an option for both Compact and Normal mode.
Reason for this is that compact tabs is about getting more website visible. and color mode is about imersion.
Nobody can tell me it is in any shape or form functional to have the UI merge with the website and take its color. this discussion is getting super clouded because the 2 things keeps getting mixed.
So to exemplify:
ps, Ignore exactly how things look it is just to illustrate the point of Color mode on/off in Compact or Normal
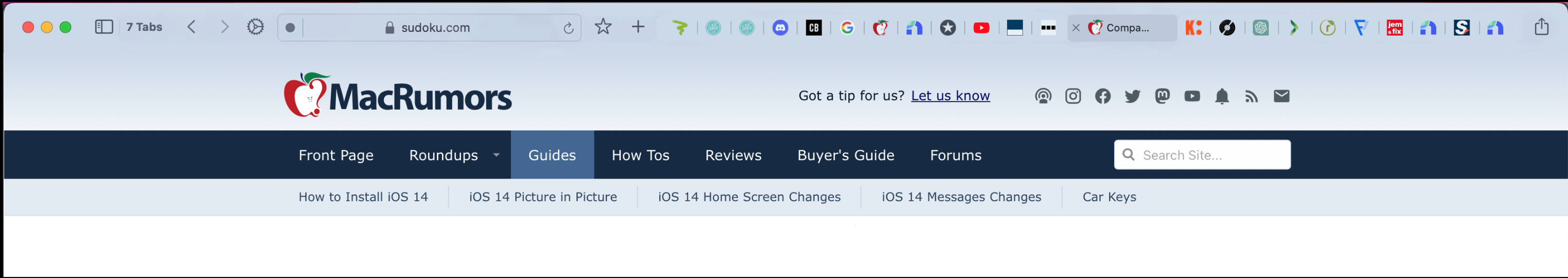
Normal mode without Color Mode:

With Color Mode:

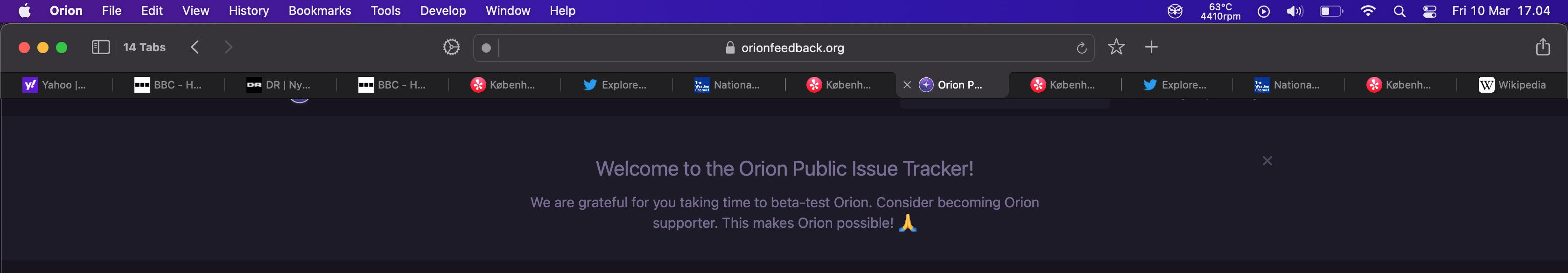
Compact mode without Color mode:

Compact mode with Color mode: