- Edited
So i read this a while back, and have been thinking about it. It seems like theres 2 problems people have.
- some wants an address bar that doesnt move around
- some people dont like the tabs arent "real" tabs
Personally i dont have a such a big problem with the address bar not staying in the same location. but if I have a problem with Orion teams suggested solution:
It is that, if the tabs also arent address bars you can type in. its not intuative that they look identical.
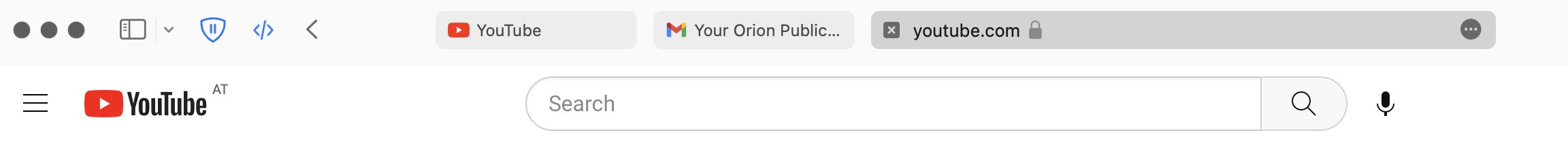
In Safari they look identical because they are identical. they are both a tab and an adress bar.
So i tried to think about how to solve to keep address bar in 1 place while having tabs that are "real" and doesnt look like adress bars you can type in.
Anyway this is what i came up with. maybe it can work as inspiration
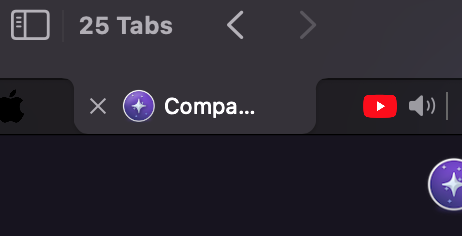
Ultra compact with many tabs:


Less compact, more similar to Safari compact and Orion standard size with the open tab being the furthest to the right:


I think I would prefer a solution similar to this, if the tabs arent also adress bars that i can type in.
Obviously you can scale the adress bar as wide as you please, remove buttons etc.. this is just a quick sketch trying to keep the exact same functionality and spacing as none compact