I suggest pinned tabs are truly pinned just like they are in the arc browser, with larger icons and a fixed order.

Larger icon/show title for pinned tabs in sidebar + Favorites in sidebar
They are not:
to replicate: pin some tabs, select one of them which cannot be the first in the top left, close the app (not necessarily quit), open the app and that last pinned tab you were on will now be the first of the pinned tabs.
Also, is it possible not to have tabs' icons fade when they are not loaded?
- Edited
to replicate: pin some tabs, select one of them which cannot be the first in the top left, close the app (not necessarily quit), open the app and that last pinned tab you were on will now be the first of the pinned tabs.
Can you upload a video of this?
May I ask why did you not post these steps to reproduce in the original post but you are leaving us to guess what you meant?
I'm looking for the pinned tabs to be larger and actually show the window title-more than just an icon.
Putting in my vote for making pinned tabs in vertical mode a little bigger! They're so small, I keep accidentally clicking the mute icon when I'm trying to click on the pinned YouTube tab.
They were bigger, then users asked to be smaller. Now they are standard icon size.

Putting my vote for something like this.
With the recent Arc issues, Orion is getting a lot of mentions. I think adding this could bolster the userbase more than you'd expect.
I think what OP was trying to describe was the large Arc-style buttons as pinned tabs. If you can implement these, I'll definitely be moving here.
Please add the option to make pinned tabs into buttons, perhaps with a slight dimming when the page is unloaded. Up to 12 icons, resizeable.

Thanks
Vlad I think that we kind of just want a similar UI/UX as Arc
jackTabsCode I understand that, I am trying to understand what is the benefit for the user of having that?
The benefit is that having a large clickable button is quicker to switch between frequently tabs. Logos are recognized by the brain quicker than text. And a large square button is easier to click than a thin invisible bar.
Also, are more choices ever a bad thing? Allow for a toggle switch on and off.
Please and thanks!
- Edited
Also, are more choices ever a bad thing?
Yes if your entire dev team is 4 people  (and we have 2000 open issues, mostly bugs, to deal with). Adding more choices/settings means more work and more code to maintain and it explodes exponentially quickly.
(and we have 2000 open issues, mostly bugs, to deal with). Adding more choices/settings means more work and more code to maintain and it explodes exponentially quickly.
Afaik that behavior is not native on Apple, and if you have an example from a native Mac app that does this (Arc isn't one) in any similar way we would like to check that.
- Edited
Brief Summary
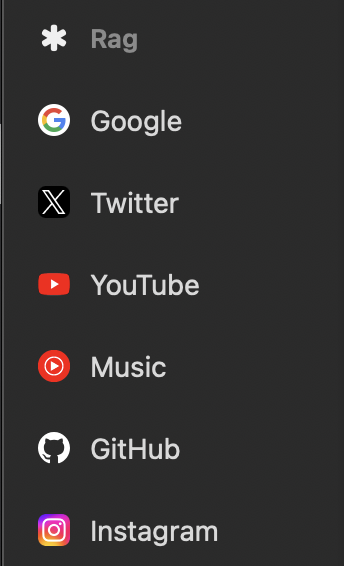
It might be nice to add a subtle border and background change for pinned tabs favicons. This would make some icons much easier to see when using Orion in dark mode.
Details:
Currently when you are in dark mode, some favicons are either really hard to see, while others are completely invisible (Github's when window is out of focus). When the browser is not in focus, like when it is on a 2nd monitor for example, the color dims making most dark favicons completely invisible so you just have to go off of memory on where the favicons are for each site. Even with Orion back in focus you have to squint to see some dark favicons in dark mode for pinned tabs in the sidebar.
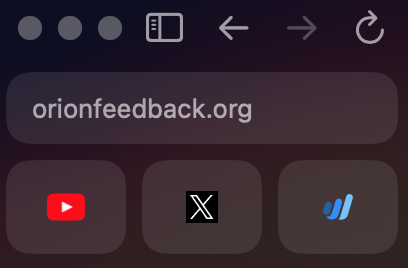
See Arc's for an example of how they add a little bit of padding, a background color shift, and a border to pinned icons to make them visible no matter what background color the user is on.
Image/Video:
GitHub icon being invisible with dark mode Orion out of focus. There are two icons here, one is almost invisible while the GitHub one is completely invisible (at least to my eyes lol)

Arc for example of how we could implement something similar (but Orions is always better =P)

Edit: okay actually even when focused sometimes the sidebar is so dark that GitHub and other favicons are invisible, not sure why sometimes it lightens up a little bit

