Vlad
I bellieve most of theese things have actually been covered above. but theres alot of text so understandable if missed hehe, ill try to sumarize
- behavior when hovering
The exact same when coloring isnt turned on as the system and apearance is the same. when coloring is on. like other places in Mac OS

hovering:

- position of close button
I would adobt Safaris favicon close button as shown further up, to save space
- behavior for drag and drop
exact same as now in normal mode, as it uses the exact same system. would look a bit different in color mode with flat design tho, but kinda the same. when you select a tab to drag an drop, that tab becomes the active one (the highlighted one) and then you move it around to where you want it to be
imagine this as a round grey box, instead of the merge with toolbar:
- design on mojave/catalina
not familiar with how they differ, so would have to check it out
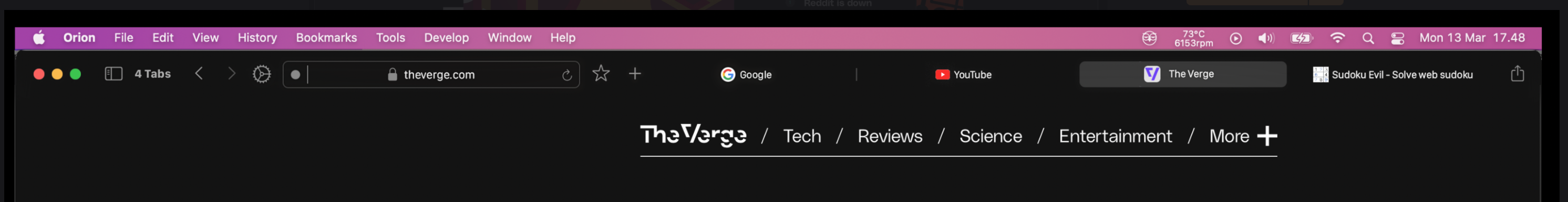
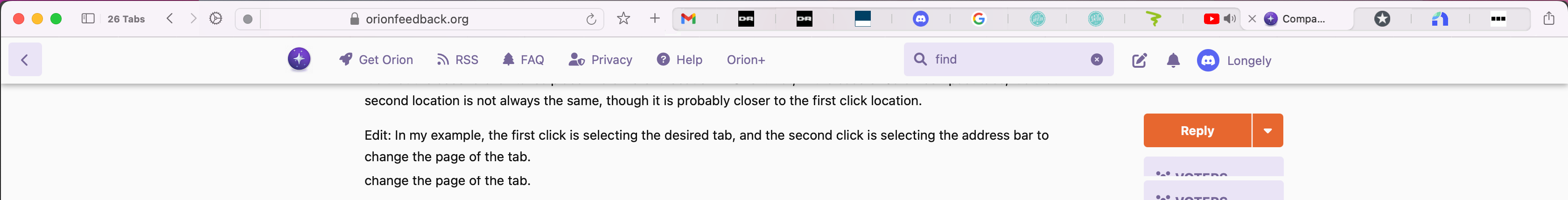
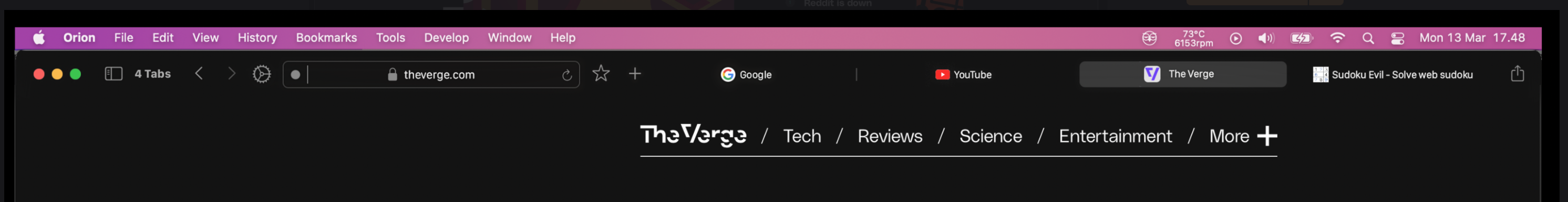
Was playing around with some other ideas of how to make a color mode that was different from Safari. where the toolbar would actively change color depending on the content:
More full screen like, less about adopting color:
not perfect yet, and might be a bit disturbing, not sure 🙂 but looks pretty cool iMO. did a bunch of different sketches of how it could be done if it has intrest





 but looks pretty cool iMO. did a bunch of different sketches of how it could be done if it has intrest
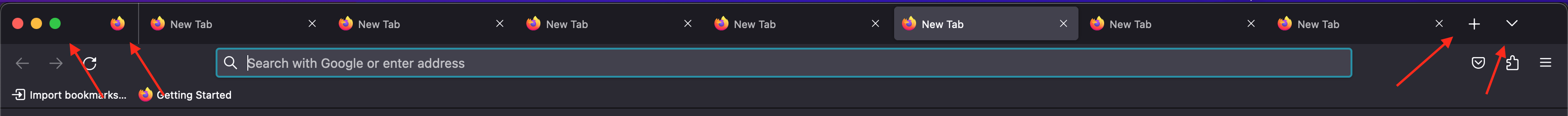
but looks pretty cool iMO. did a bunch of different sketches of how it could be done if it has intrest , suggesting how there should be border or background for the unselected tabs. butthese are merely buttons in a toolbar, not draggable tabs. There needs to be more distinction that these arent toolbar items, but tabs. for example, adding a border, or some shading
, suggesting how there should be border or background for the unselected tabs. butthese are merely buttons in a toolbar, not draggable tabs. There needs to be more distinction that these arent toolbar items, but tabs. for example, adding a border, or some shading