Vlad Page tweaks is more strict on HTML elements. Distraction control is more "chill" so to say more on the UX rather then strict HTML elements.
Can you explain what this means?
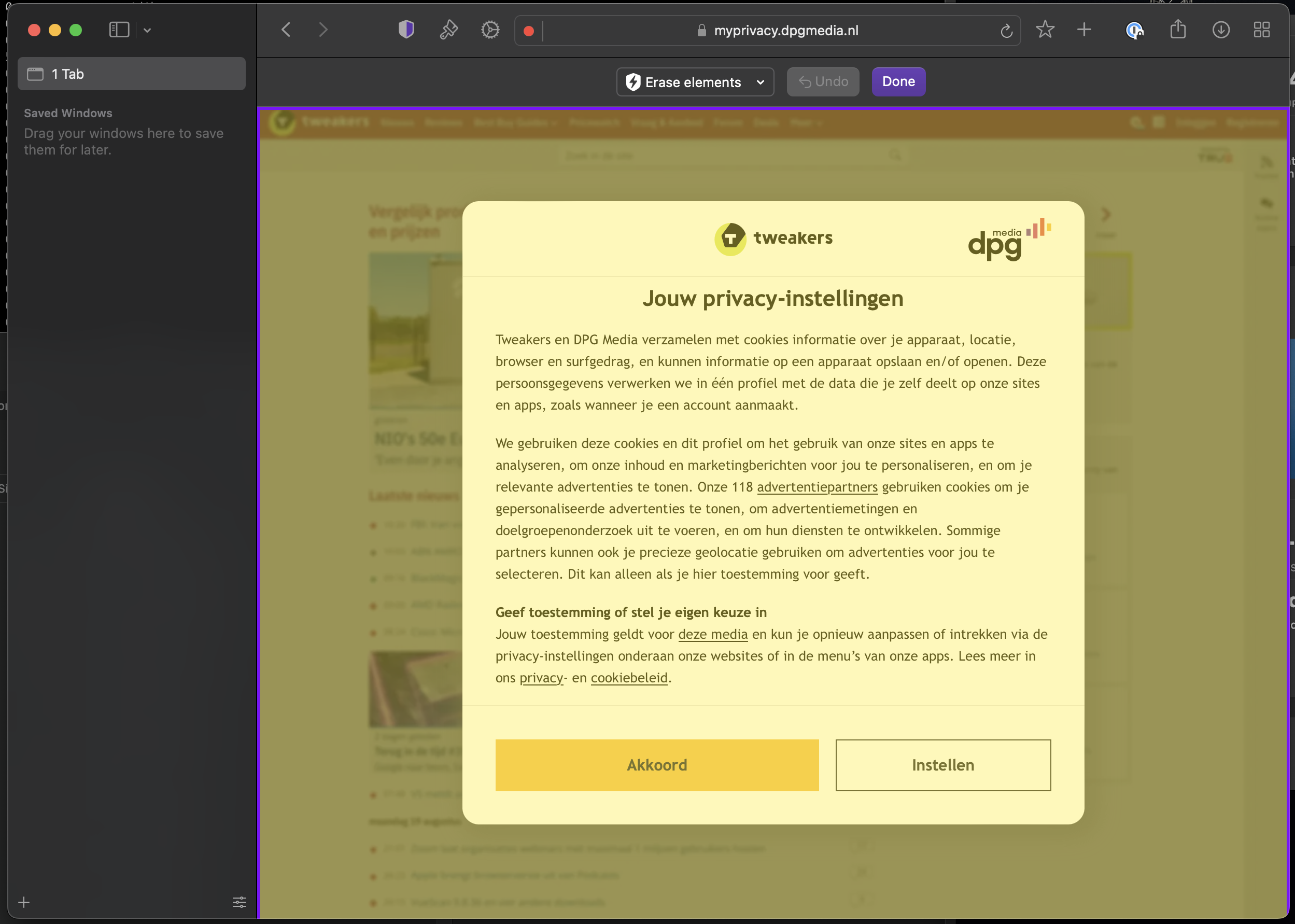
Yes, Sp page when trying to "hide" the cookie thing on tweakers.net on orion:

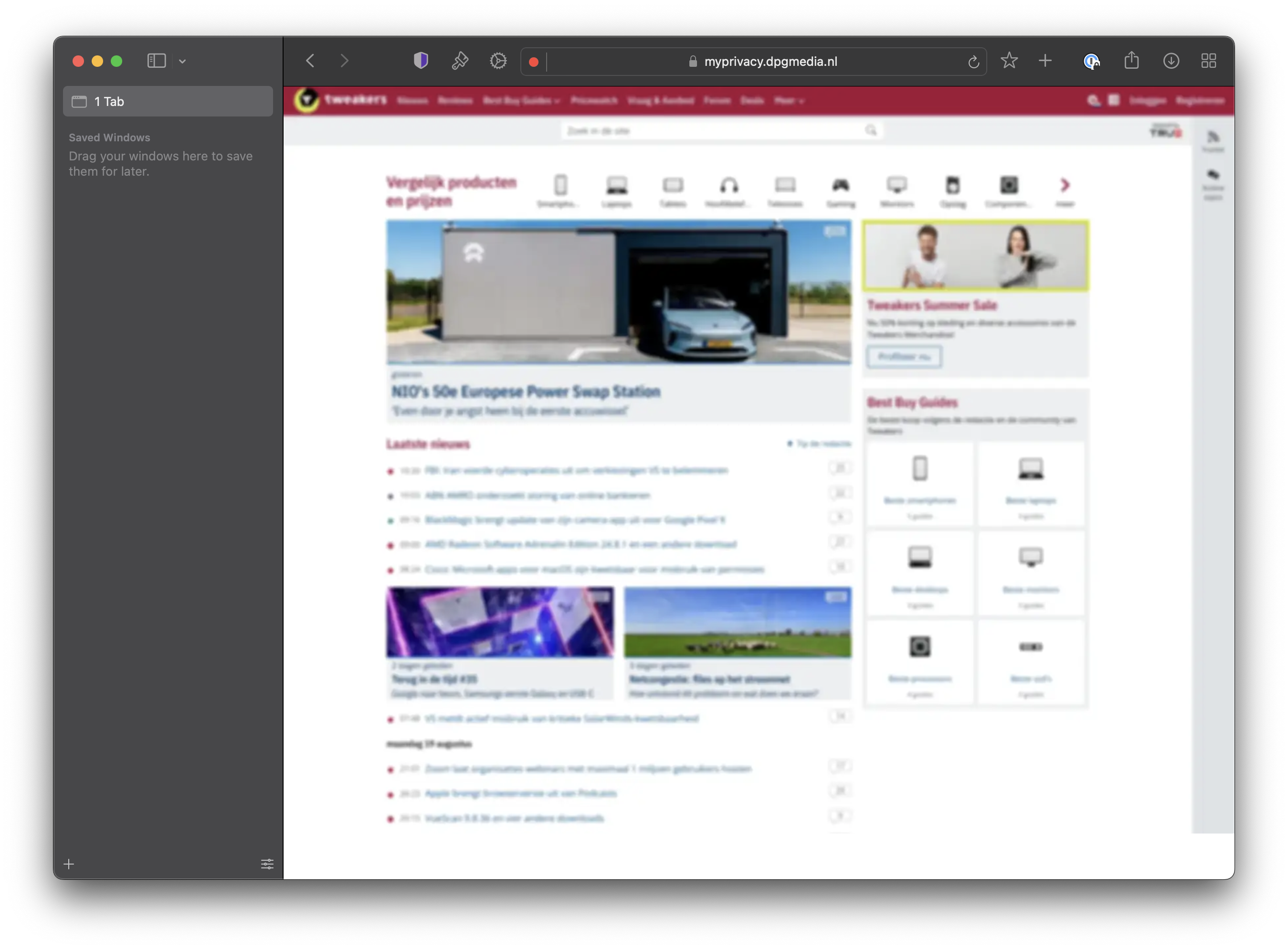
It is still presented with a "blur" as if the cookie thing was still there:

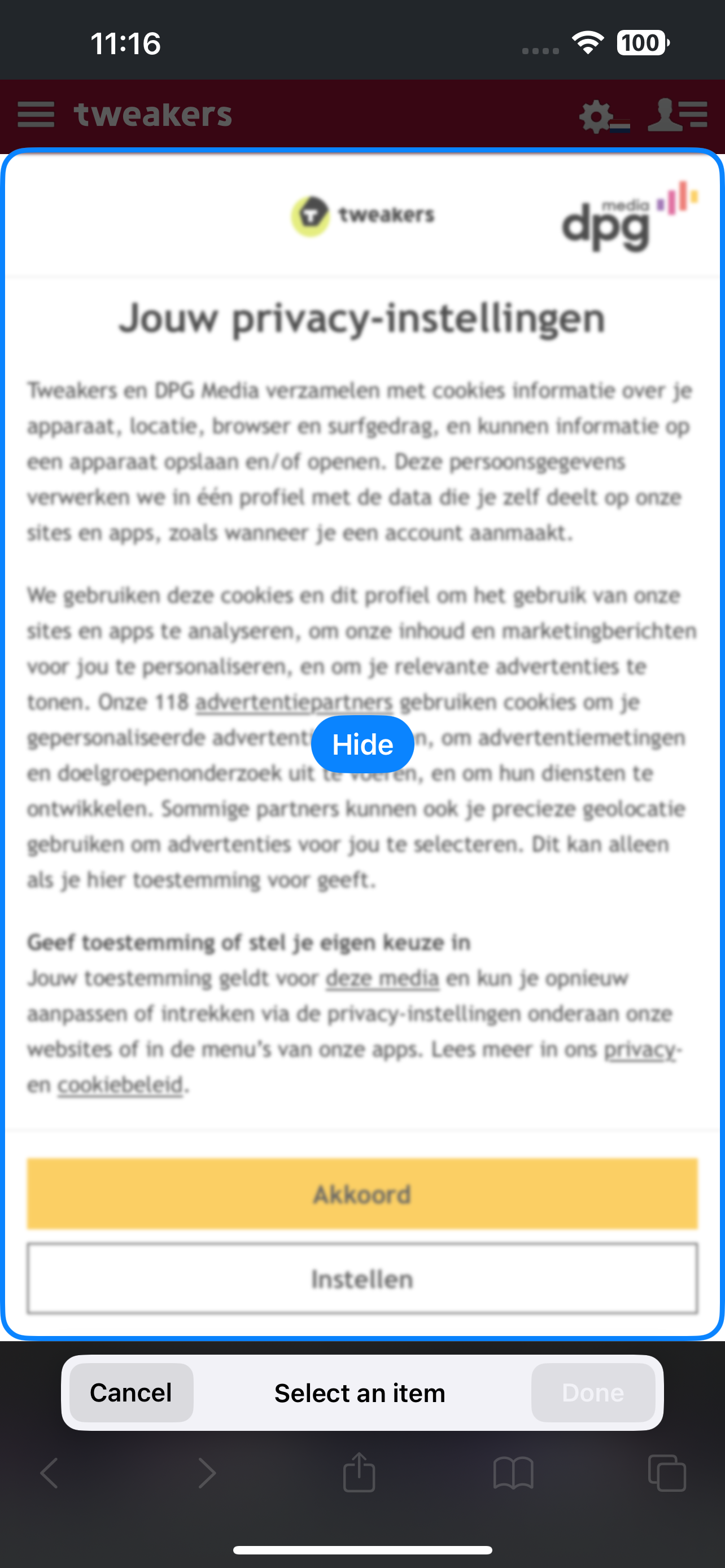
When I do this on Safari (only have the beta on mobile):

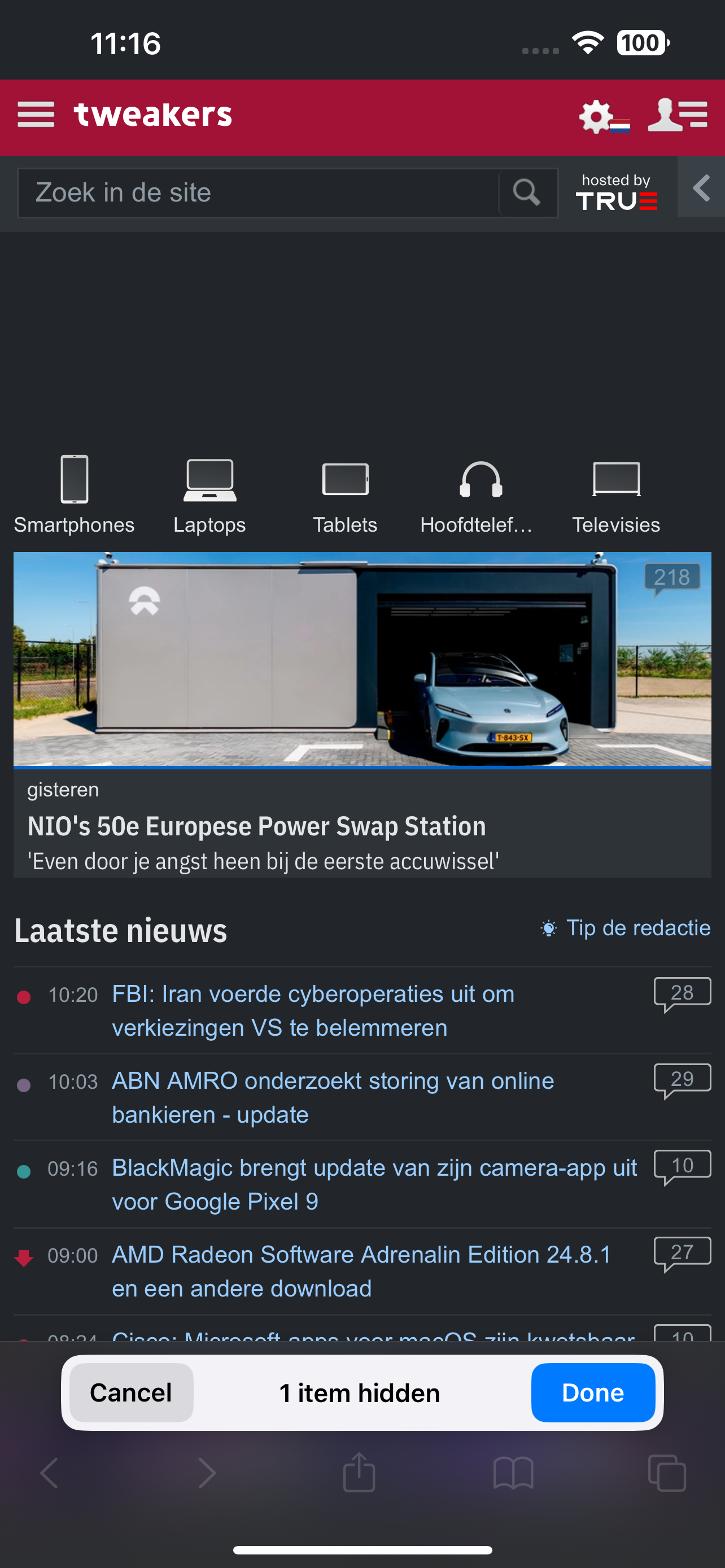
The blur is also hidden, and the website useable:

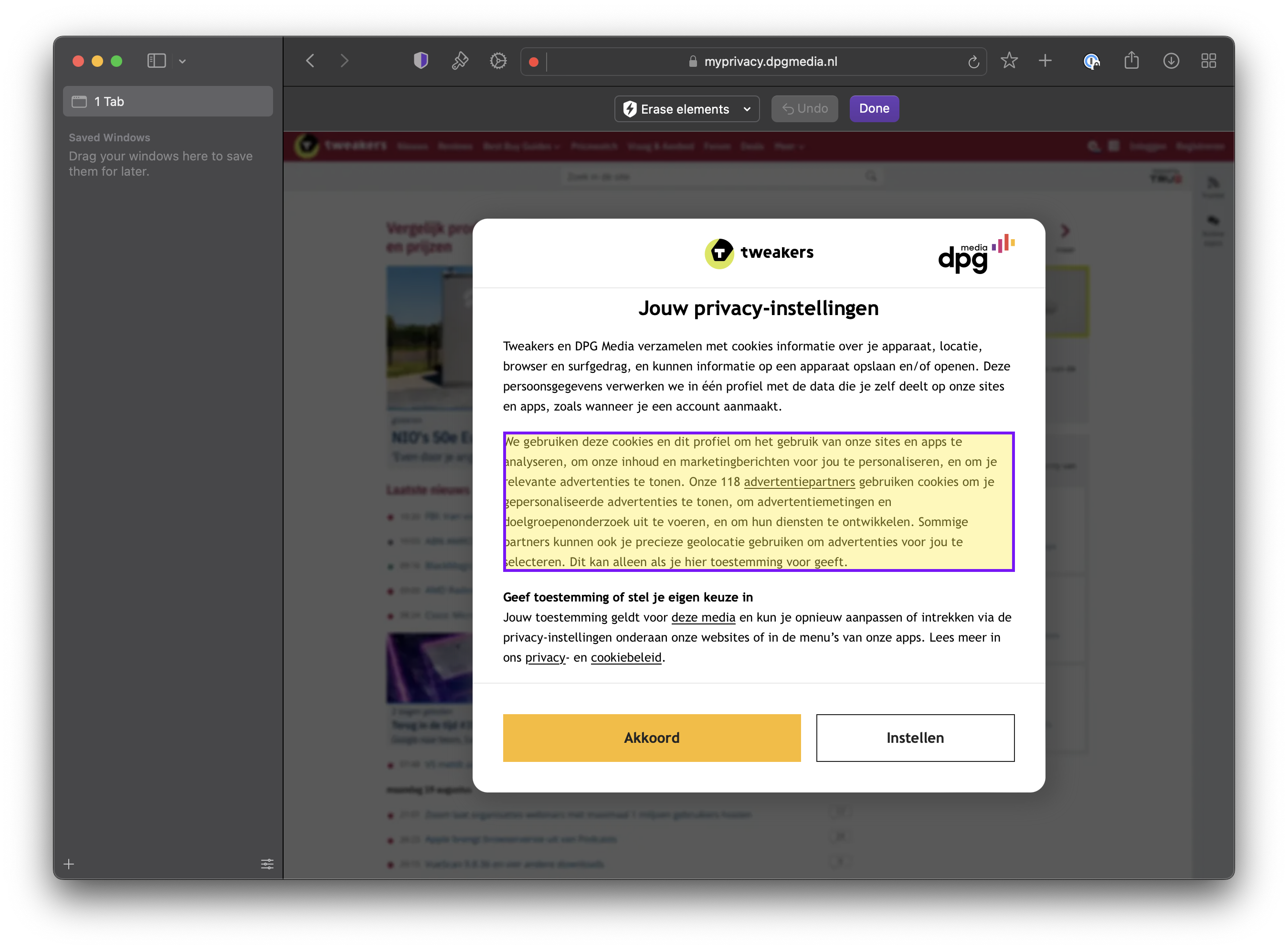
Also on the Orion browser "Erase elements" is showing a section of a thing to be hidden, and hides the whole thing as shown earlier
Selection screenshot:

Which is a bit misleading.
This is why I like the "distraction control" UX better on Safari. It just works better / simpler.