
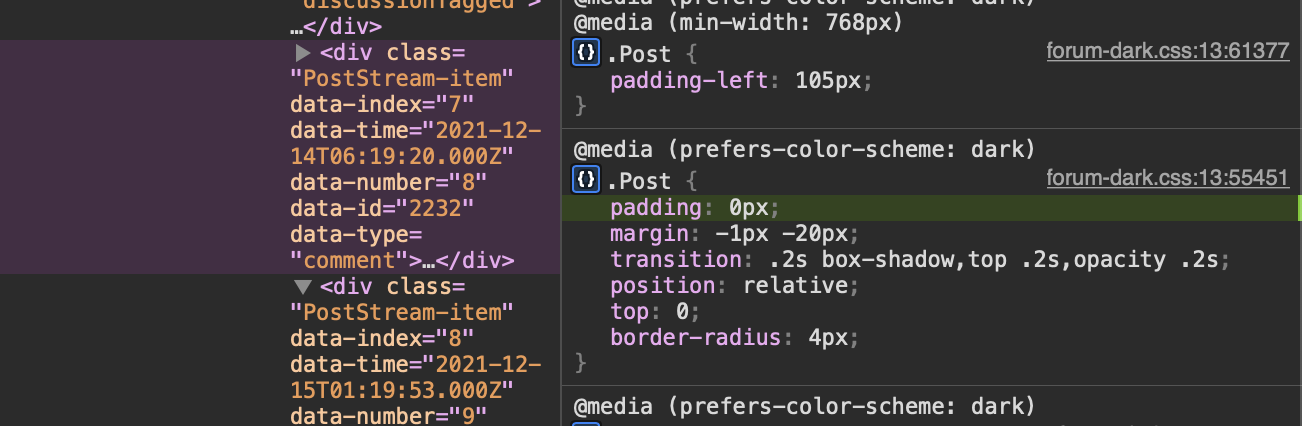
Reduce the padding again from 8px to zero, warranting the following changes below to make it not look glitched.
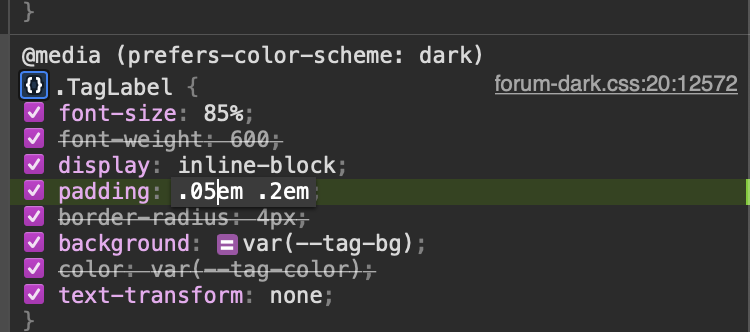
Reduce the "NOfix tag" vertical and horizontal padding:

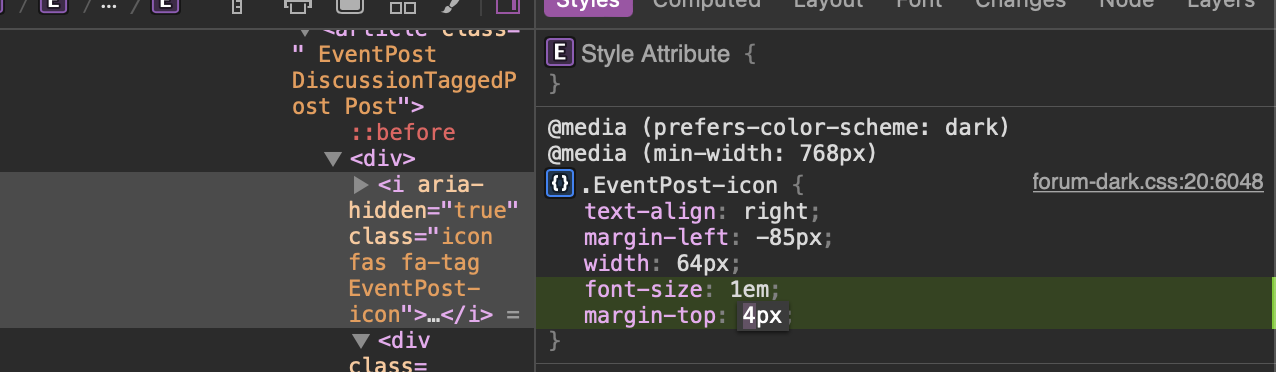
font-size of the tag icon(the one beside the 
becomes 1em.

margin-top: 4px; added to make it down a bit more.


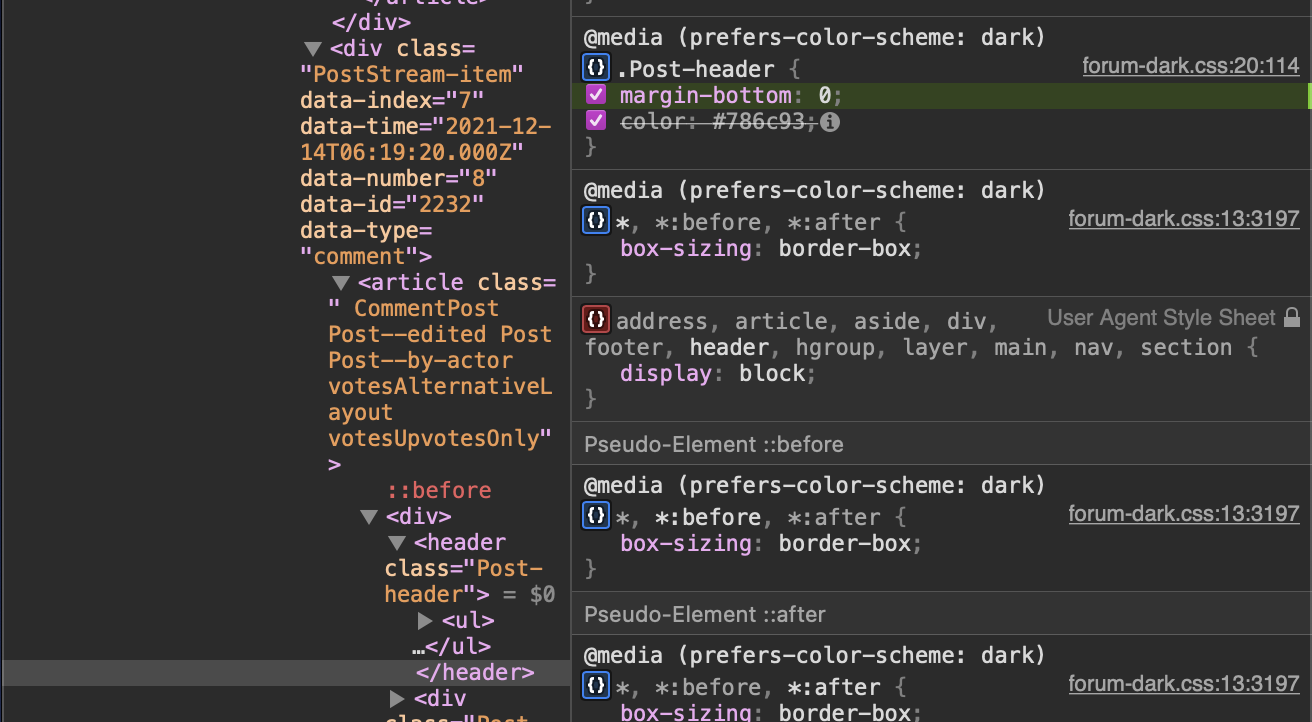
Margin bottom of above is reduced to 0.