Steps to reproduce:
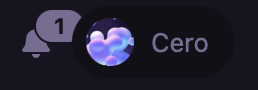
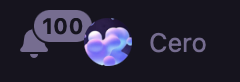
Visit https://github.com and visit a repository from Orion. While doing the same on another browser of your choice, notice how the buttons are circles with around a width of 21.9-22 px on Firefox, exactly 20 px on Safari, but 34 px on Orion; The height is exactly 20 px on all three.
Expected behavior:
The expectancy is that the CSS matches up on all the browsers and the difference is minimal to a point where it isn't noticeable.
Orion, OS version; hardware type:
• Version 0.99.110-beta (WebKit 613.1.12)
• MacOS 12.0.1
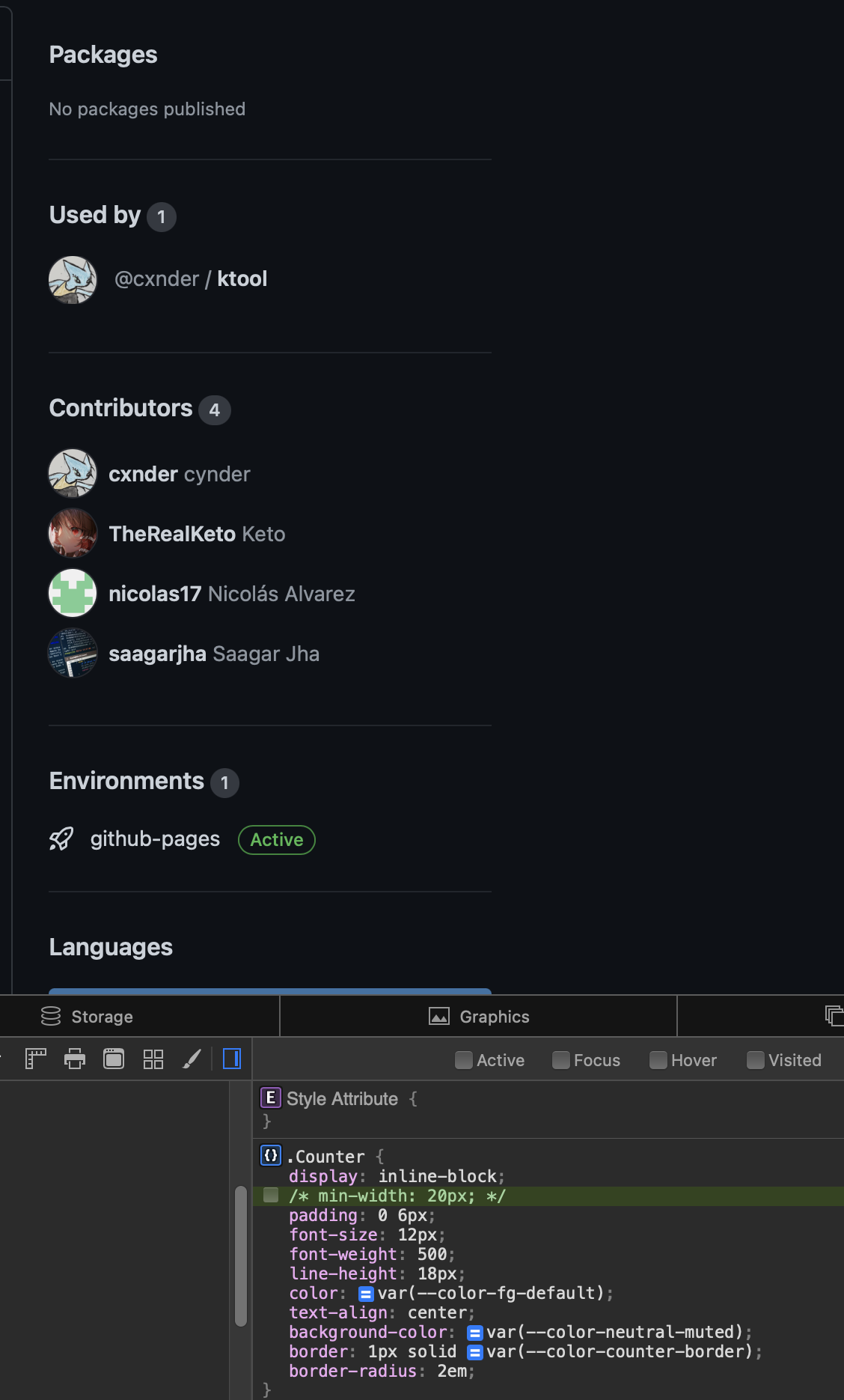
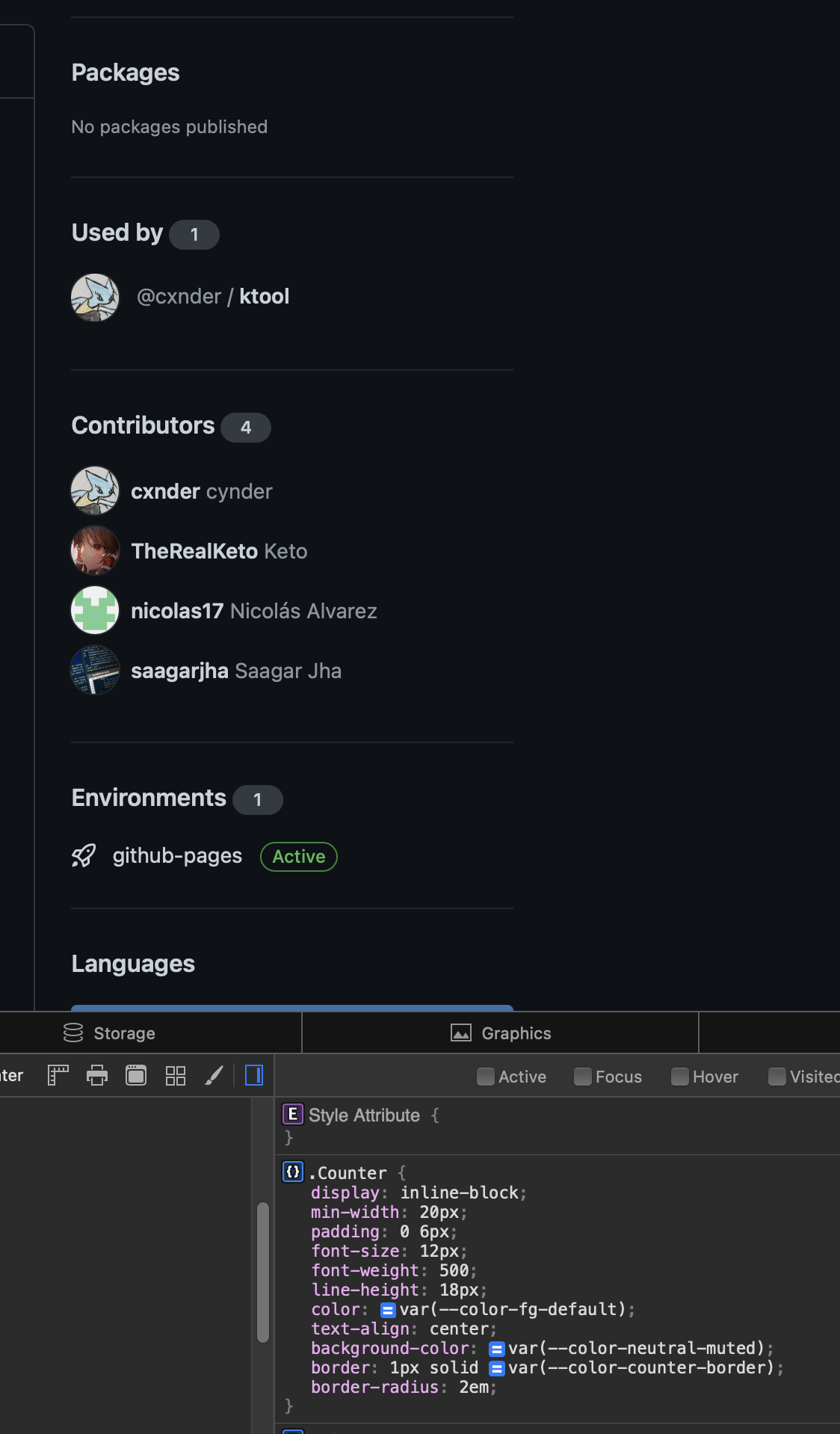
Image/Video:
Before disabling min-width:

After disabling min-width