What does your feature entail? What is it for? How will it affect existing workflows or user experience?
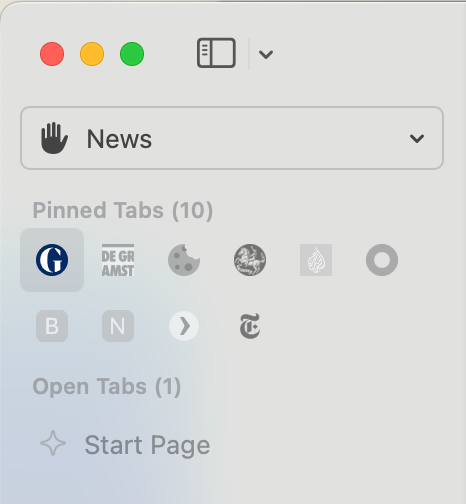
Orion is superfast so I'm wondering if it's still necesarry to grey-out tabs in the sidebar to inform the user that tabs are inactive/paused. When I click a greyed out tab icon it loads instantly.
If not greyed out it would be much easier to the eye differentiate the various icons. It would make my browsing experience faster.

What are the exact ways that you see a user using your proposed feature? Please go into as much detail as possible, and provide examples of how other browsers/apps implement this feature, if applicable. If your feature suggestion adds on to an existing feature, how would it work into it to extend its usefulness?
In the future all tabs in tabgroups are fully visible (not greyed-out). Pausing tabs is a default way to save CPU resources but can be handled in the background. Users don't need to see this in my opinion, curious what others think of this.