If an anchor tag has its color property set to currentColor, once the link has been visited, any text within that anchor tag will no longer respect whatever value currentColor should be and instead appears to default to black. An inline SVG inside the anchor tag with its fill/stroke set to currentColor behaves as expected, though, and uses the nearest color value set on a parent element.
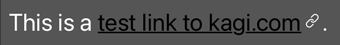
Here's a screenshot of this behaviour, showing the linked text in black after the link has been visited:

The screenshot is from this jsfiddle I made to test out what was going on.
I expected that when an anchor tag is styled with color: currentColor;, text within it would show the colour inherited from the nearest explicitly-coloured parent element regardless of its hover/active/visited state.
So in the case of the jsfiddle, the text in the first link should always show as white, and the second and third links should show as aqua unless in their hover states, in which case they should show as white. The SVG icons show the correct behaviour.
Version 0.99.126.4.1-beta (WebKit 618.1.2)
Monterey (12)
