- Default icons (16 & 32) are specified in
manifest.json
- Use
browser.browserAction.setIcon({tabId, imageData}) to change the icon.

It should work like Chrome and Firefox.
However, in Orion, it is not working.
Version 0.99.126.3-beta (WebKit 618.1.2)
Monterey (12)
Example:
function getImageData() {
let canvas = document.createElement("canvas");
let ctx = canvas.getContext("2d");
ctx.fillStyle = "green";
ctx.fillRect(10, 10, 100, 100);
return ctx.getImageData(50, 50, 100, 100);
}
chrome.browserAction.setIcon({imageData:getImageData()})
This works in Chrome but not in Orion.
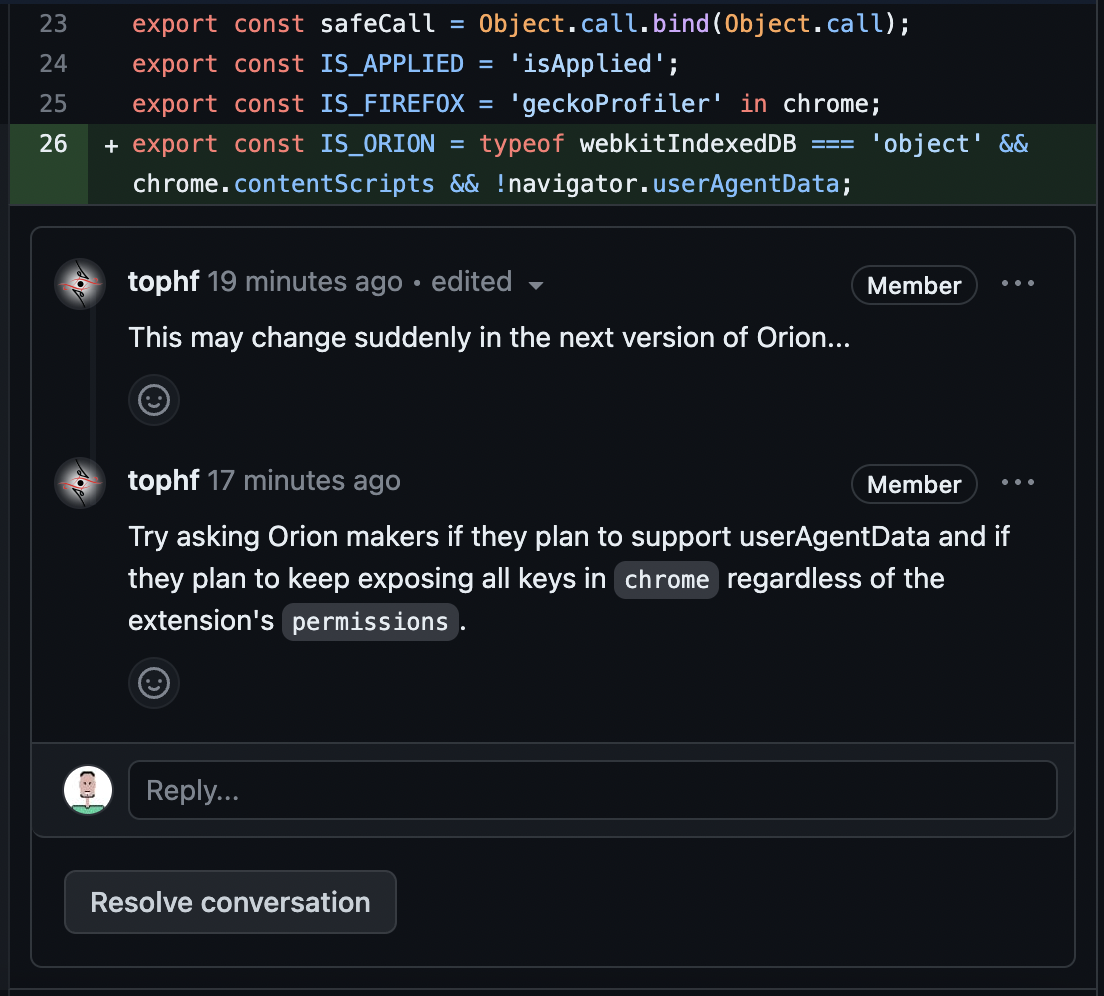
@Vlad Before fixing the issue officially, I would like to implement a detection of Orion browser to solve the icon display issue in Violentmonkey. Hope you can answer few questions from Violentmonkey's developer. See https://github.com/violentmonkey/violentmonkey/pull/1971

The extension with this issue:
https://github.com/violentmonkey/violentmonkey/actions/runs/7059927181
Violentmonkey-test-webext-v2.16.1-7-gc30b5d0.zip
The extension icon could not be updated dynamically. It is always grey.
However, the badge count text can be updated correctly.
I have tried to omit the imageData (cached image), and it can work as normal.