Brief Summary
Many of the iOS app's Website Settings modal's options are the inverse of the desktop's equivalent, which in many cases makes them a bit harder to parse and reduces the ease of moving between desktop & mobile. The desktop options meanwhile are almost all standardised as "Enable {Option}" except "Block Web Fonts", which is a negative action.
Details:
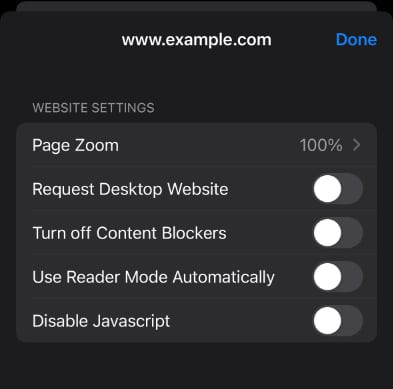
Settings such as "Request Desktop Website" and "Use Reader Mode Automatically" are enabling actions, while "Turn off Content Blockers" and "Disable Javascript" are _dis_abling actions, so for those options in English they have to be thought of as e.g. "don't not disable JavaScript" which is harder to parse.
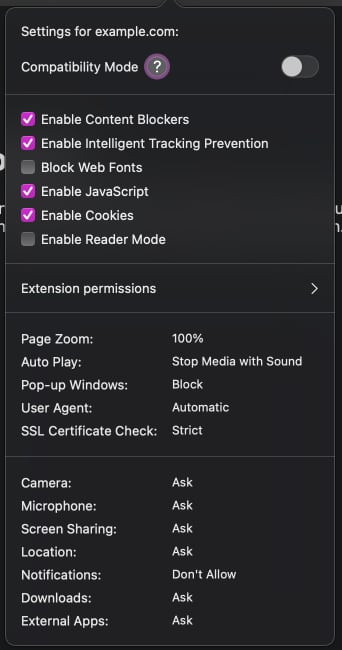
For desktop, everything looks good except "Block Web Fonts" which should just be "Enable Web Fonts" to match the rest of the items.
For iOS I would suggest using the same setup as the desktop (and similar to how Safari on iOS does this), with the menu reworked to:
- ☐ Request Desktop Website
- ☐ Use Reader Mode Automatically
- ☑ Enable Content Blockers
- ☑ Enable JavaScript
(I've also moved the content blockers item down since that and the JavaScript one feel like they should be together since they both manage manipulating the webpage content, and "Javascript" should be capitalised "JavaScript")
Image/Video:
iOS:

Desktop: