Brief Summary
Mozillas pdf.js is great, but it looks out of place in Orion so i sugest changing several things to make it look more native.
Details:
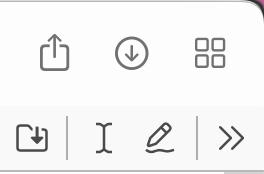
Changing icons to apple icons would be a good start. here is screenshots of pdf.js and Preview. its almost the same functionality and i think there should be consitency in how they look
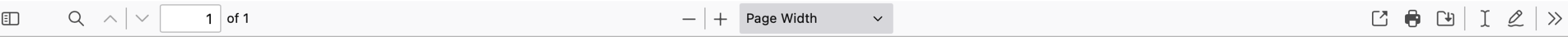
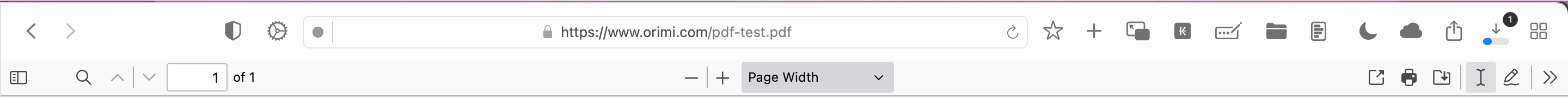
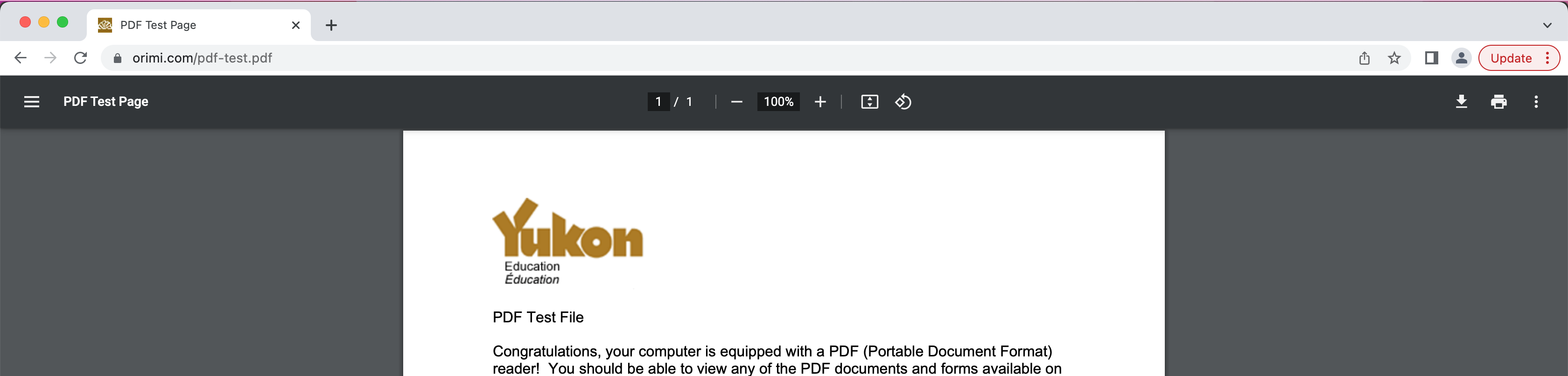
pdf.js:

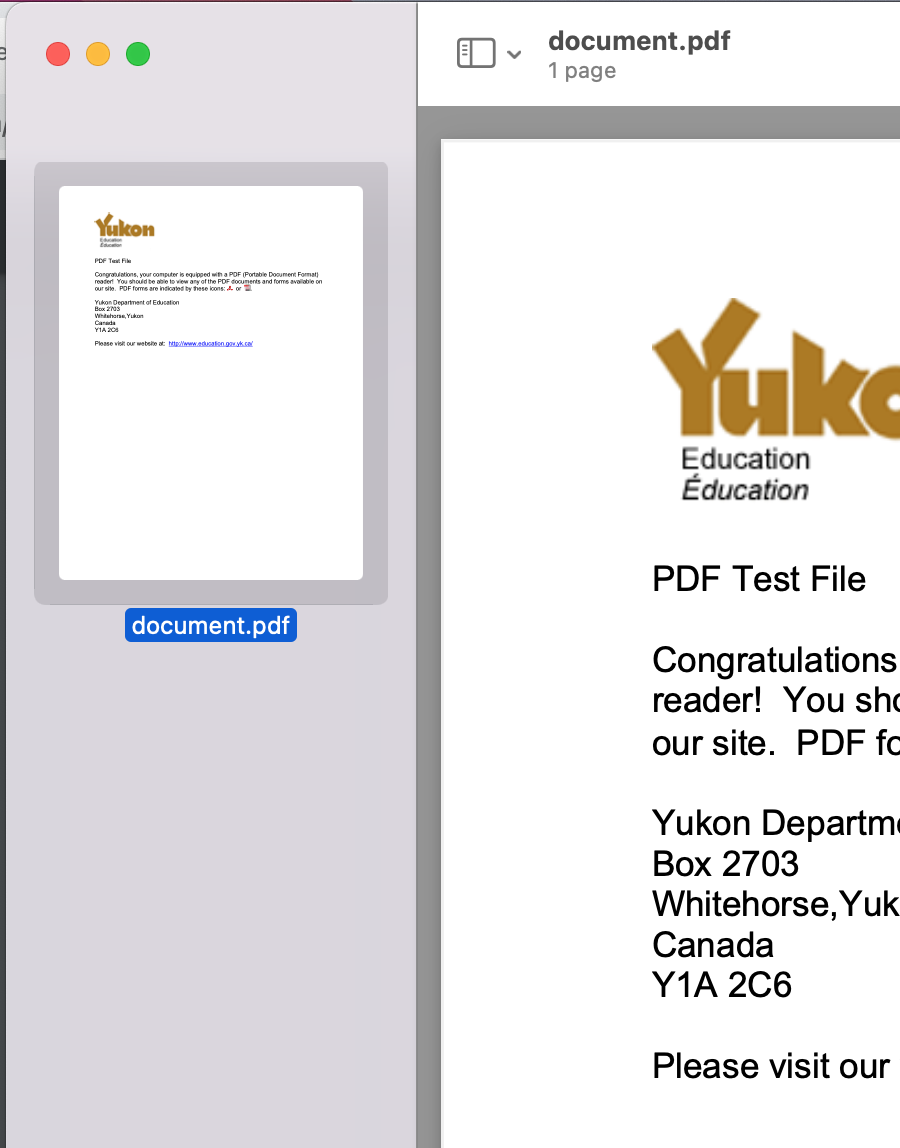
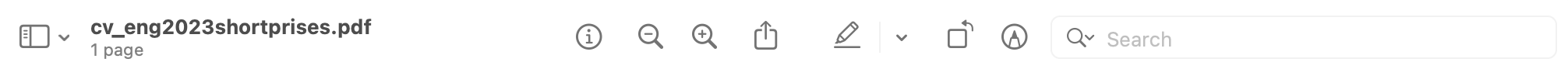
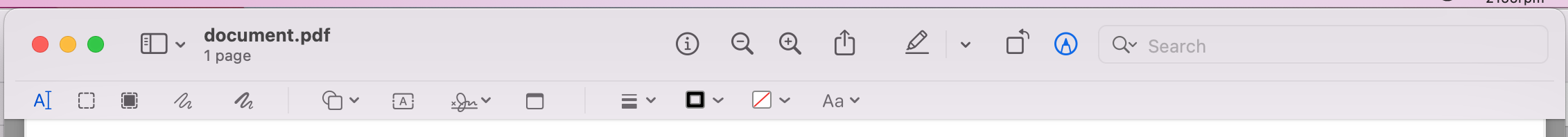
preview:

Further more the color of both icons and background is off:

And there is no transperancy either.
Theres also a choice to make, if the goal is to have it merge with the toolbar or not. right now Orion have this thing where if no horizontal tabs are open it tries to merge with the webpage, meaning there is no seperation between the toolbar and pdf.js

this might be fine if colors match and there is same amount of transperancy/blur.
But there are 2 other options as i see it.
1.
Use the logic of how Preview ads extra options to tool bar:

thats a seperation line that doesnt go all the way

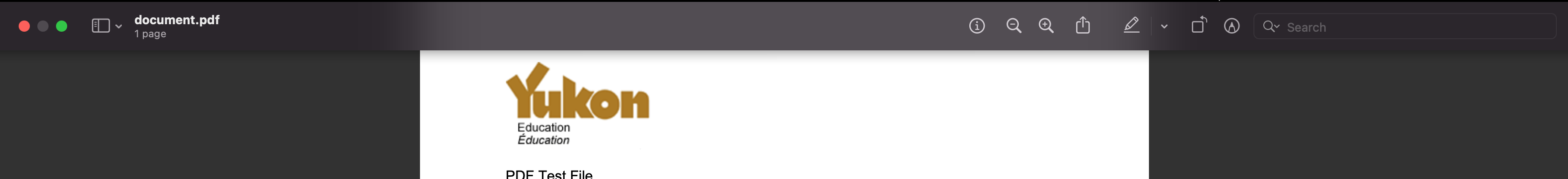
- Do it like Mac Os generally do with overlays. that is often white on black background, here is how the toolbar looks when Preview is fullscreen:

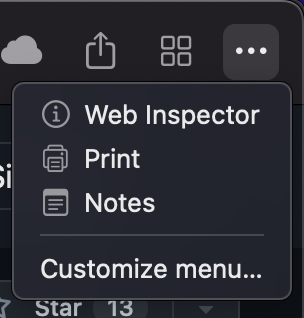
Chrome does something similar:

And if you really wanted to nitpick then heres a list of things that could be done:
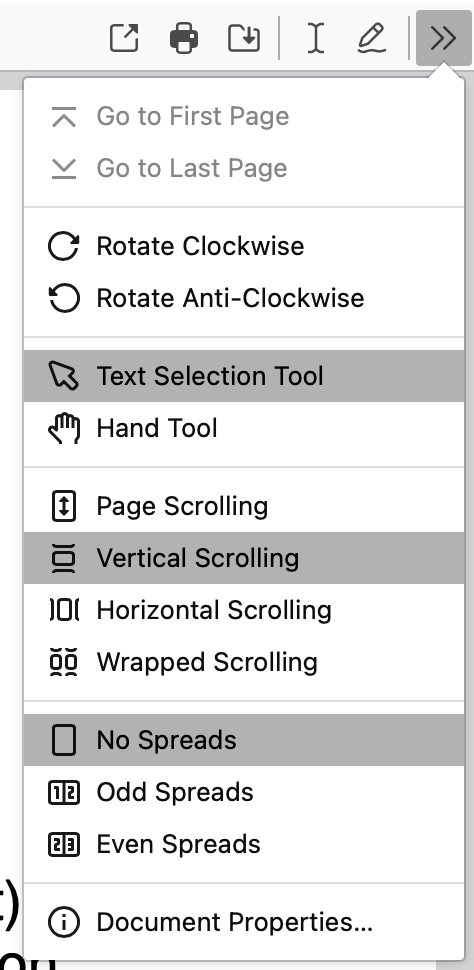
Rearrange the icons to be more in line with Preview.
Rounding corners of boxes:

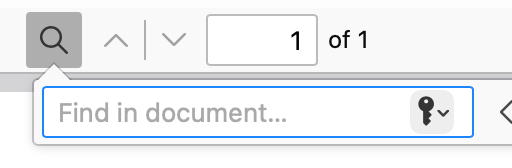
change the dropdown menus:

to something like this: (edited, I realised maybe overflow menu style makes more sense here)

Typography also seems a bit off, is it a different one?
lastly theres also how it handles the side bar:

Preview: