Steps to reproduce:
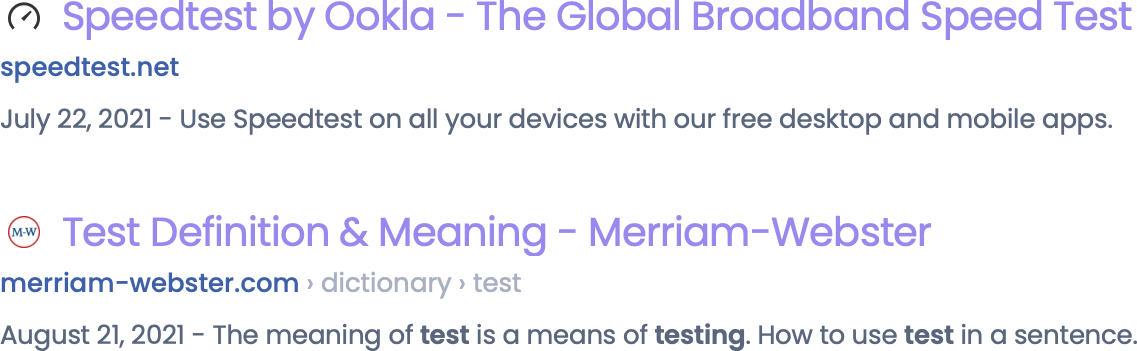
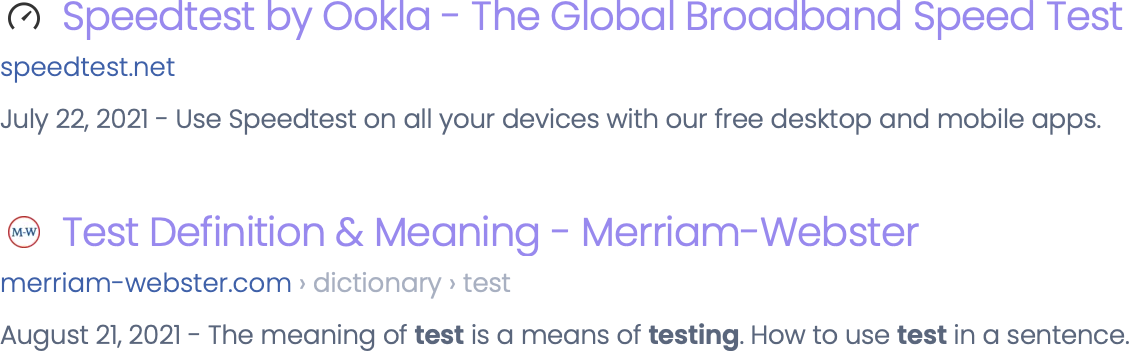
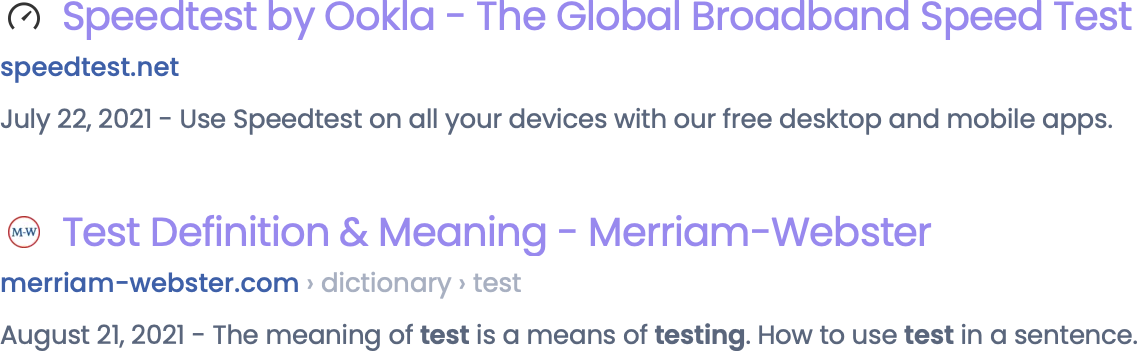
When browsing Brave Search, I've noticed Orion will render results using inconsistent font weights, seemingly randomly. I notice that this sometimes occurs when you search for a term, navigate to a result page, then click Orion's Back button, but not always.
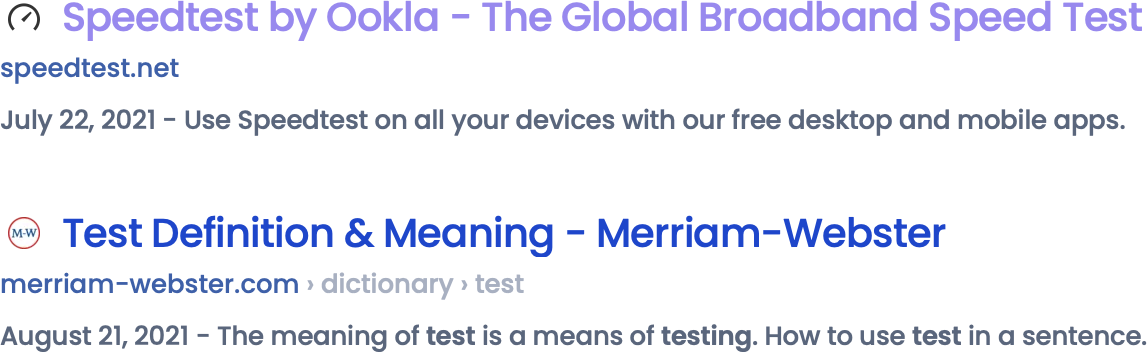
I've got three screenshots of the inconsistent weights (along with what it looks like in Safari). I've tried this in both compatibility mode and not, with consistent results.
Interestingly, when I used the Web Inspector to inspect the element to find its weight (400 in all cases), when the weight was light or bold, Orion re-rendered the elements on the page using the expected weight.
Expected behavior:
The font weight should be consistent every time, based on the site's font-weight setting for a given element's font.
Orion and macOS:
- Orion: 0.99.108.1-beta
- macOS: 12.0.1
Image/Video:



This is how Safari looks: