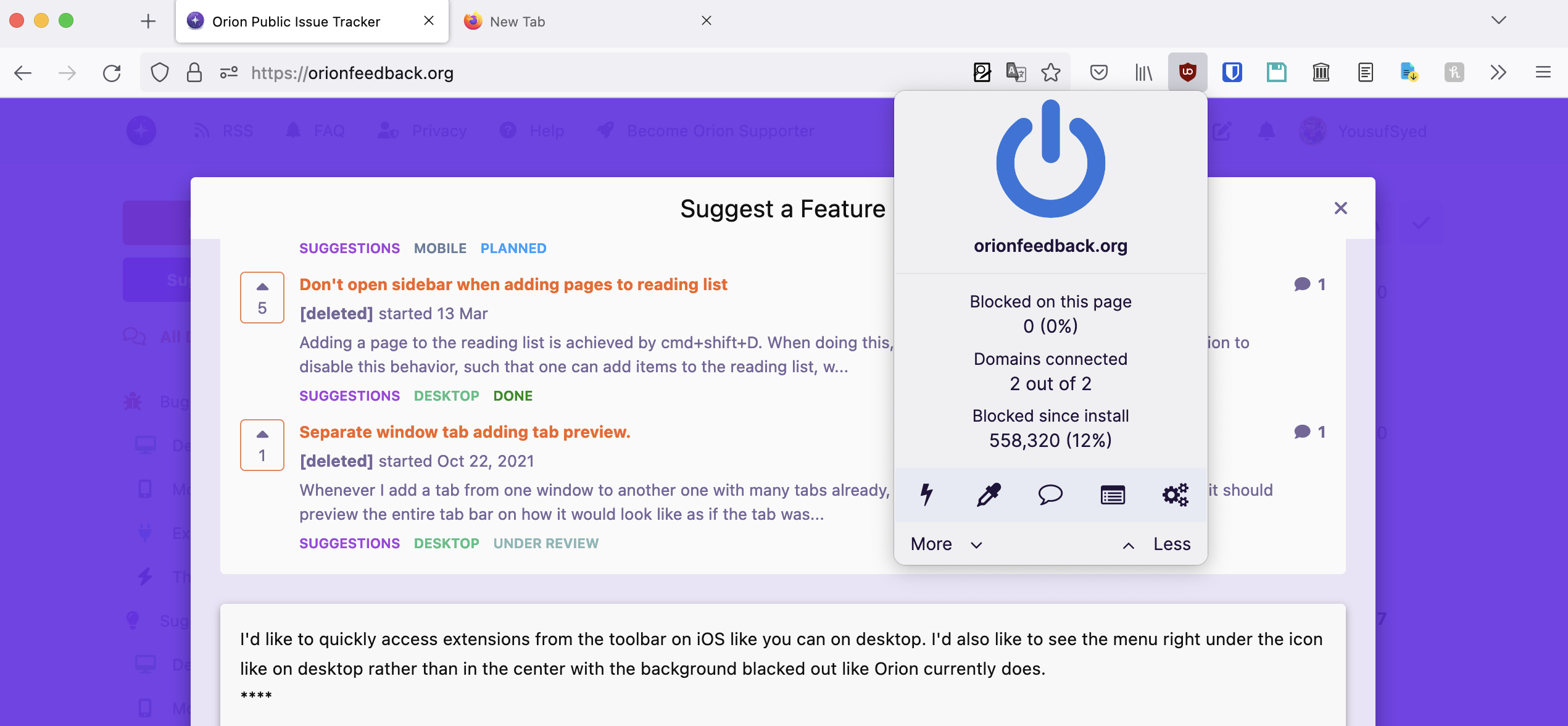
On desktop browsers, the extension icons are to the right of the URL bar, and the extension menus are shown right below their respective icons, as shown here:

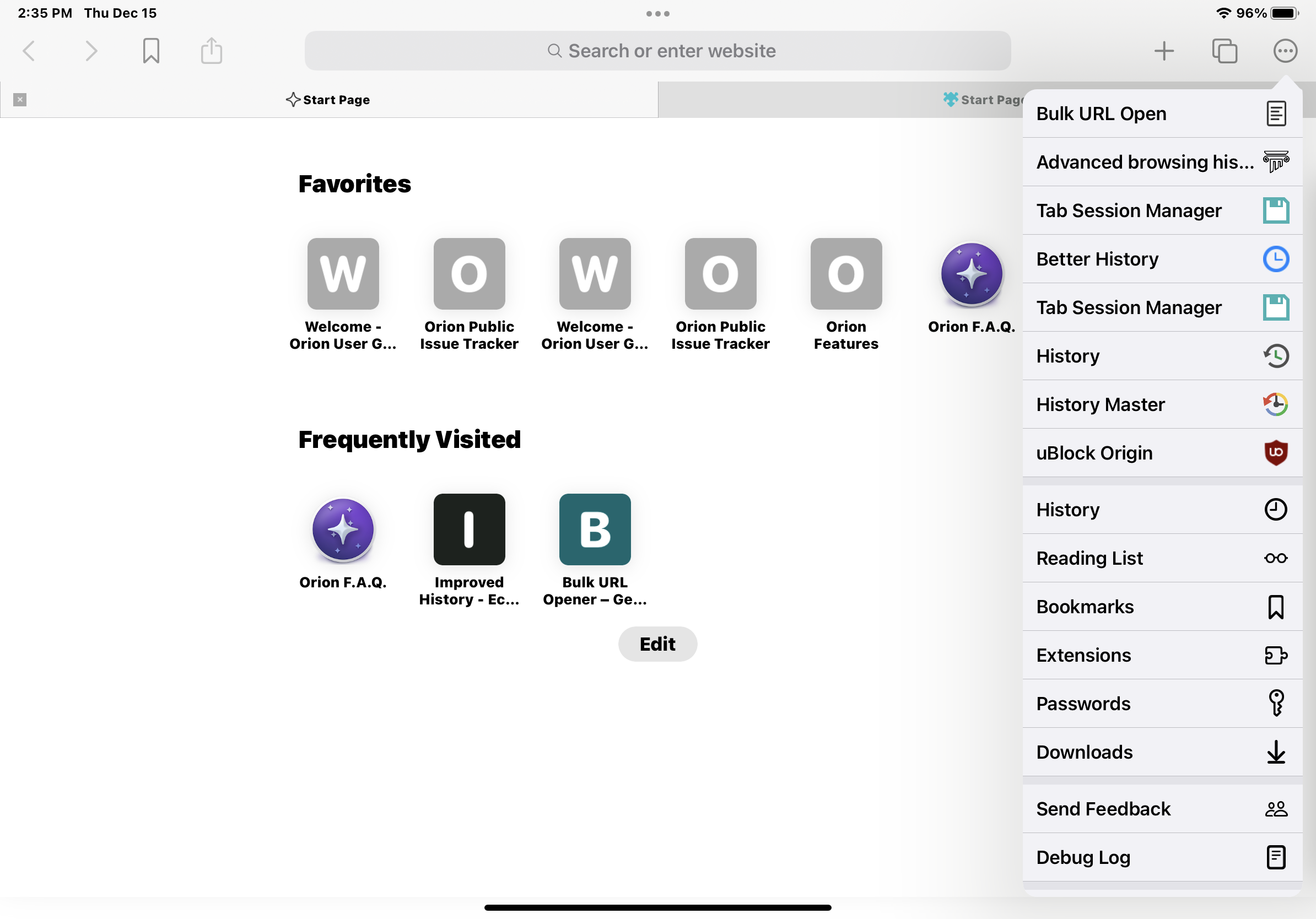
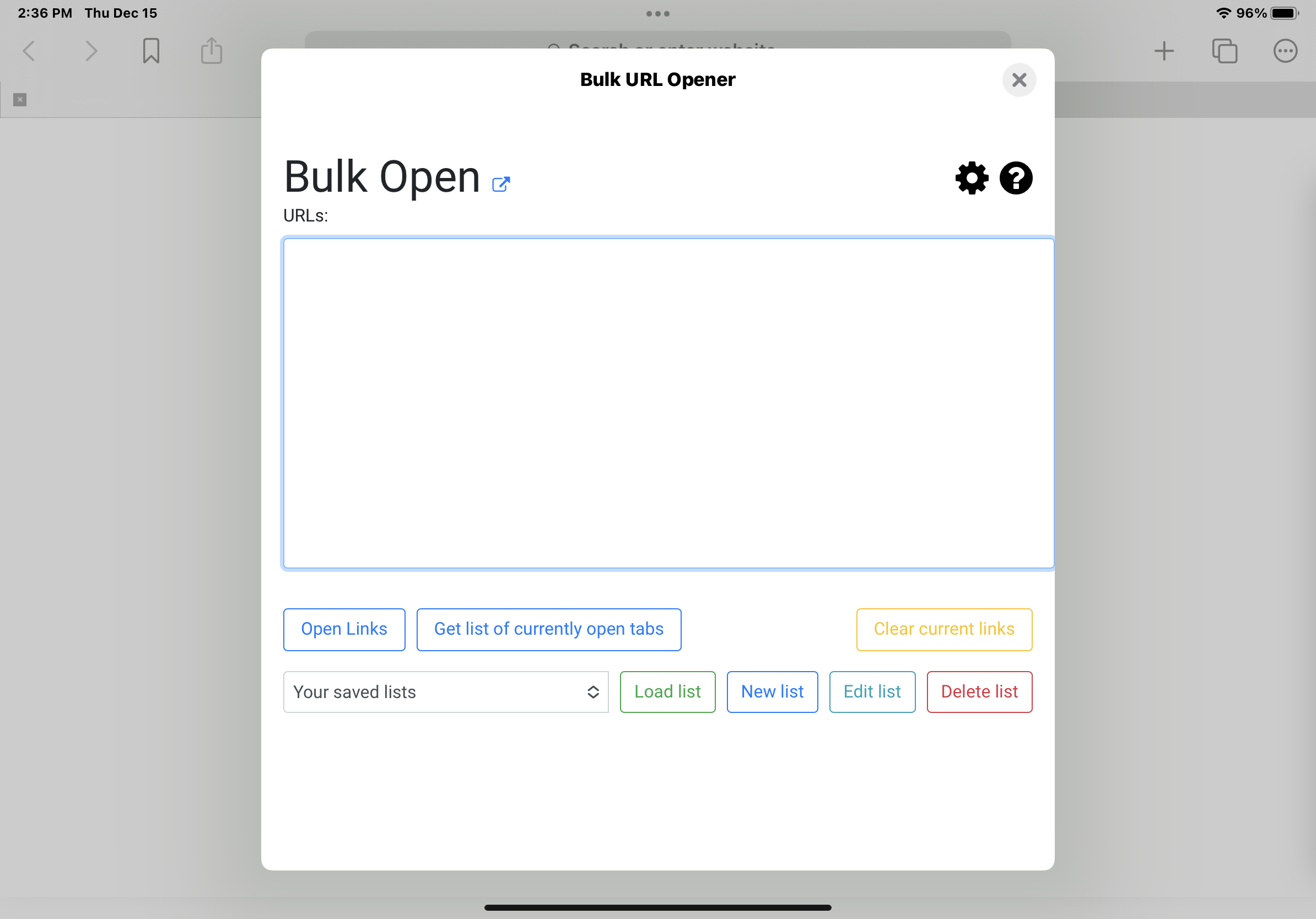
Currently on Orion in iOS, the extensions are in a dropdown menu and are shown in the center with the background blacked out.


On iPad there should be an option to show extension icons to the left and or right like on desktop.
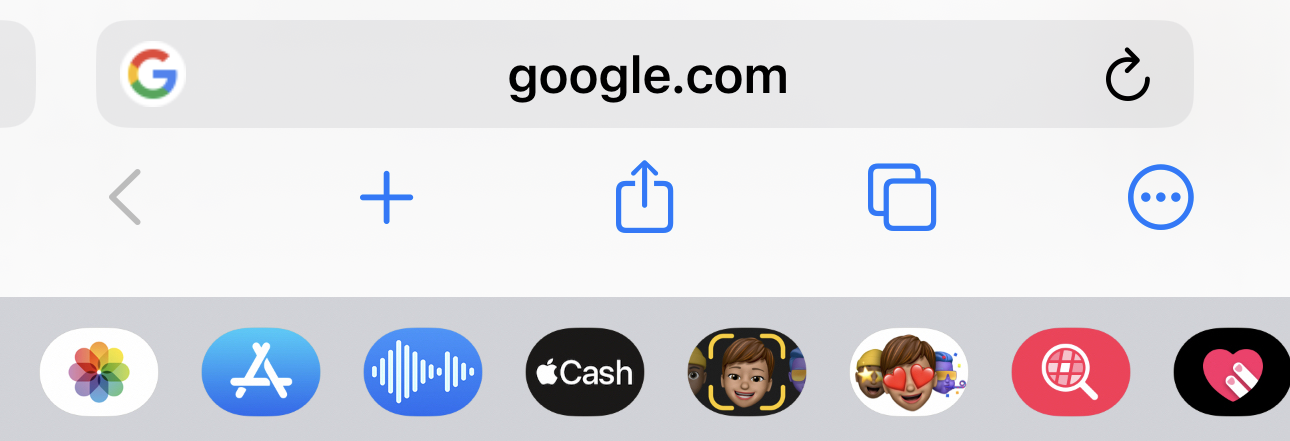
For iPhone, there should be an option to show an extra row below the toolbar for extension icons, like iMessage apps & stickers:

It would look like this, but instead of the iMessage apps, there would be extension icons:

There should also be an option to show the extension GUIs below the (or above if the toolbar is on the bottom) and without a blacked out background, so that a user could tap anywhere on the screen to quickly get back to browsing, like how on desktop you can click anywhere else to hide the extension GUI.