Vlad It kind of works? Not really as well as Dark Reader, and since it relies on injecting inline styles, it won't work on sites with strict CSPs, like addy.io.
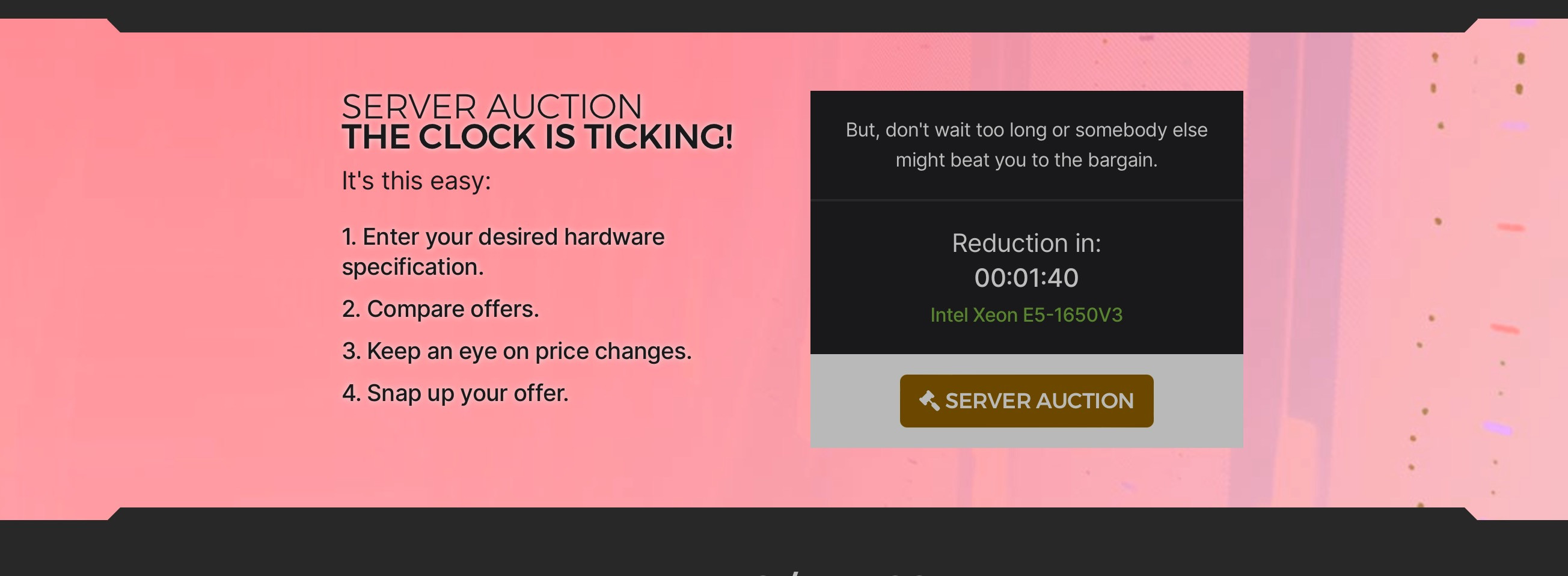
On Hetzner, it makes some elements actually brighter: 
I believe Dark Reader prevents this by checking the actual rendered hues and adjusting accordingly. Noir for Safari darkens images instead of inverting their colours, which I think is the best approach.