On https://piccalil.li/blog/css-nesting-use-with-caution/ changing the page zoom alters the layout but does not change the text size, though the layout changes as if it had. This issue also occurs on Safari.
The issue does not occur in Chromium-based browsers, which change the text size as expected.
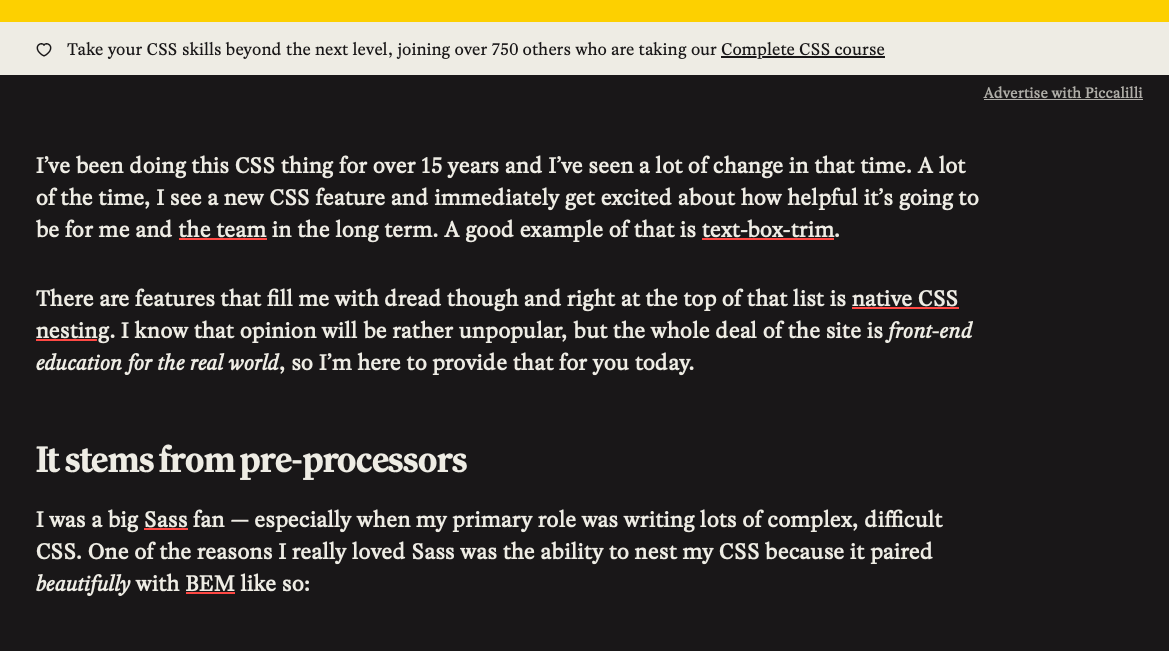
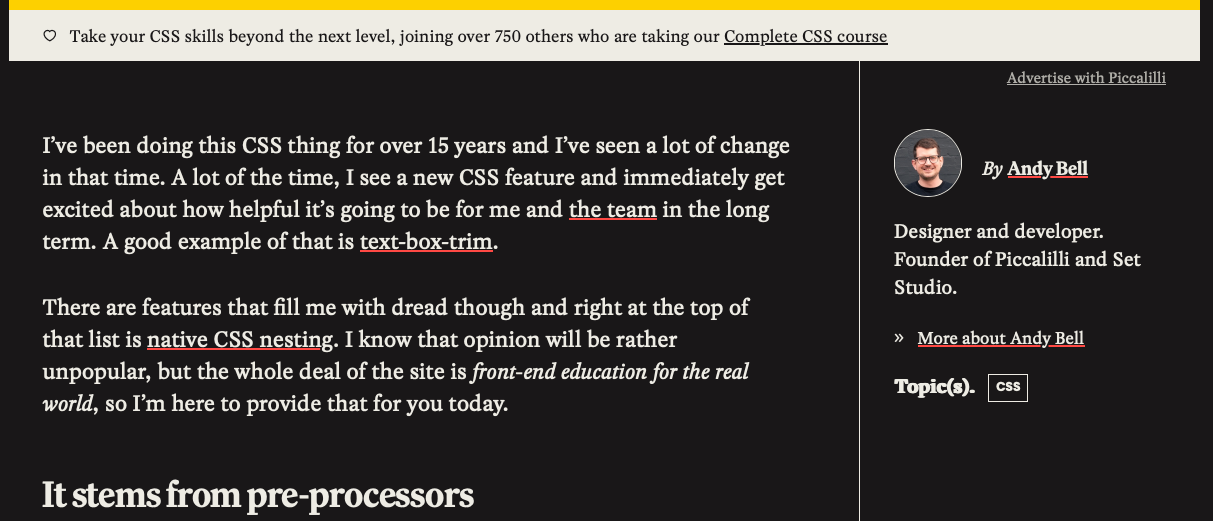
Orion at 100%:

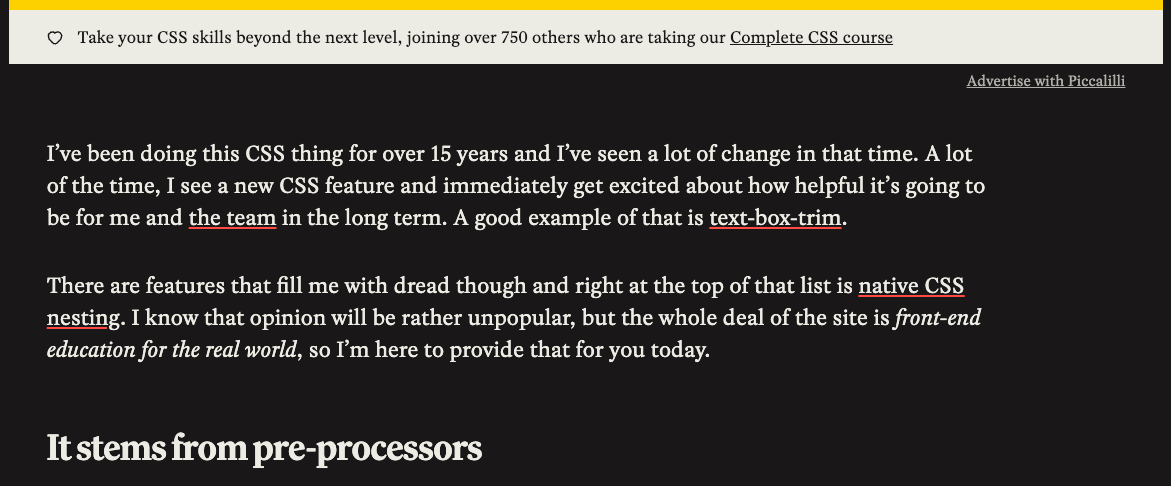
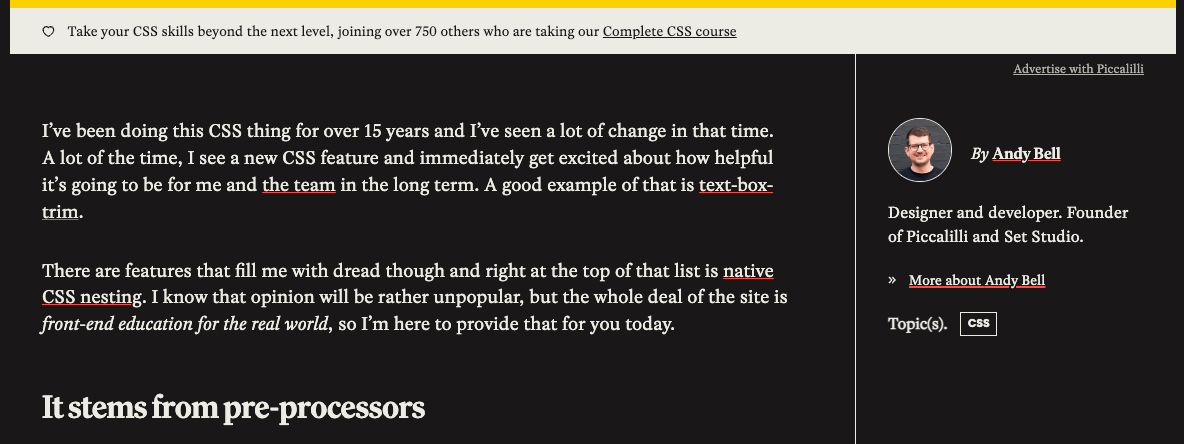
Orion at 85%:

To reproduce, visit https://piccalil.li/blog/css-nesting-use-with-caution/ and press ⌘- multiple times. The text does not change size, but the page layout will change after about the third press.
The CSS rule appears to be
p { font-size: clamp(1.1875rem,1.1036rem + 0.4195vi,1.5rem); }
It looks like Chromium is simply varying the number of pixels that constitute 1rem, but WebKit is trying to do something different, with unhelpful results.
Vivaldi at 100%:

Vivaldi at 80% (no 85% step here):

You can see that the text is noticeably smaller.
0.99.132-beta (WebKit 621.1.2.111.4) macOS 14.7.4 (23H420)
Sonoma (14)